Welcome to Finwise.
Finwise is a clean modern cinema, movie director, film studio and filmmaker websites. The theme features layouts designed specifically for presenting movies, videos, film maker, director, poster and festival layouts. You will get individual unique pages, such as about, gallery, blog, services, and contact.
You need at least WordPress version 5.4.2+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
You need at least WordPress version 5.4.2+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of Wordpress to ensure all known bugs and security issues are fixed. Other requirements:
Server Requirements: https://make.wordpress.org/hosting/handbook/handbook/server-environment
Use this code For the Elementor Editing and Demo Import Problem in your PHP configuration file on the hosting Server.
After purchasing Finwise theme on themeforest with your Envato account, go to your Download page. You can choose to download Finwise theme only (Installable WordPress Theme) or the entire Finwise theme package.

Important! if you download the package file from ThemeForest and try to upload it to your WordPress, you will face this error: Theme is missing the style.css stylesheet. Please make sure you unzipped the package and are uploading the correct file to your WordPress.
Please follow the instructions in the video to see how you can install WordPress on your hosting:
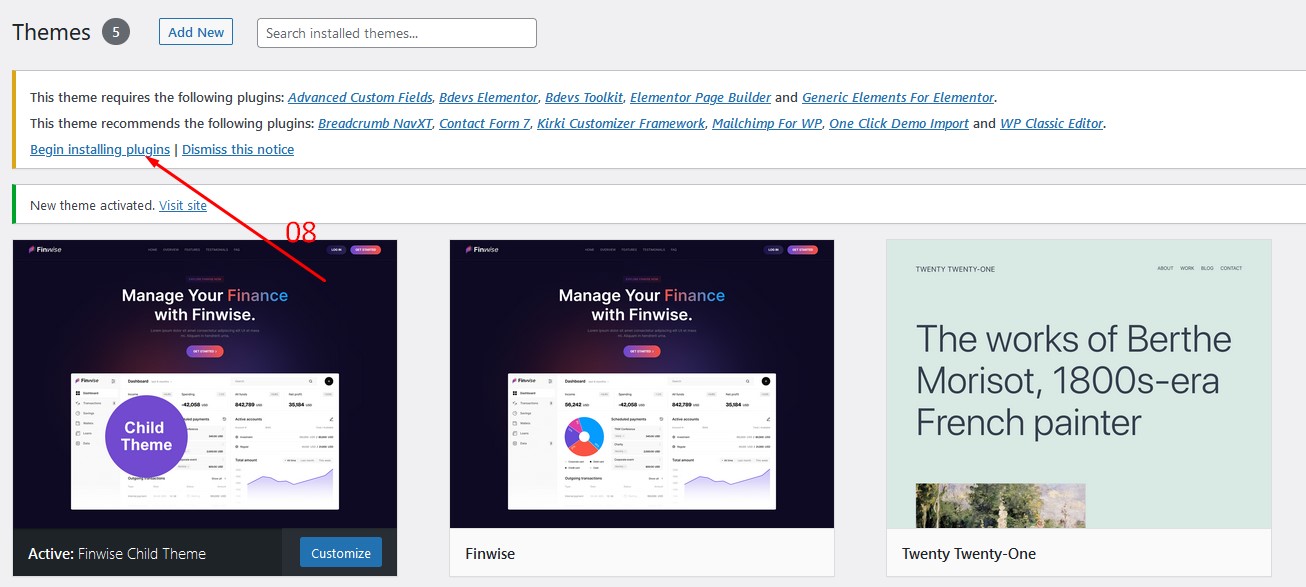
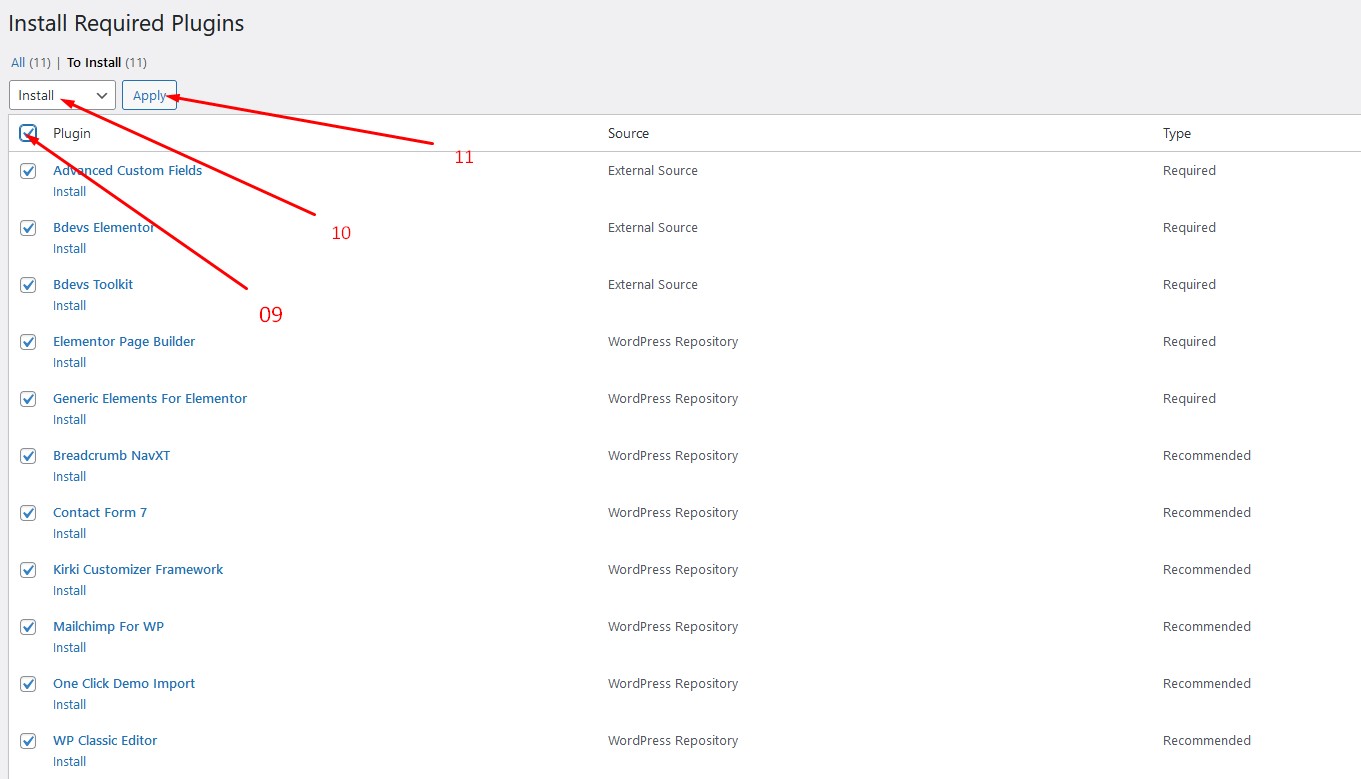
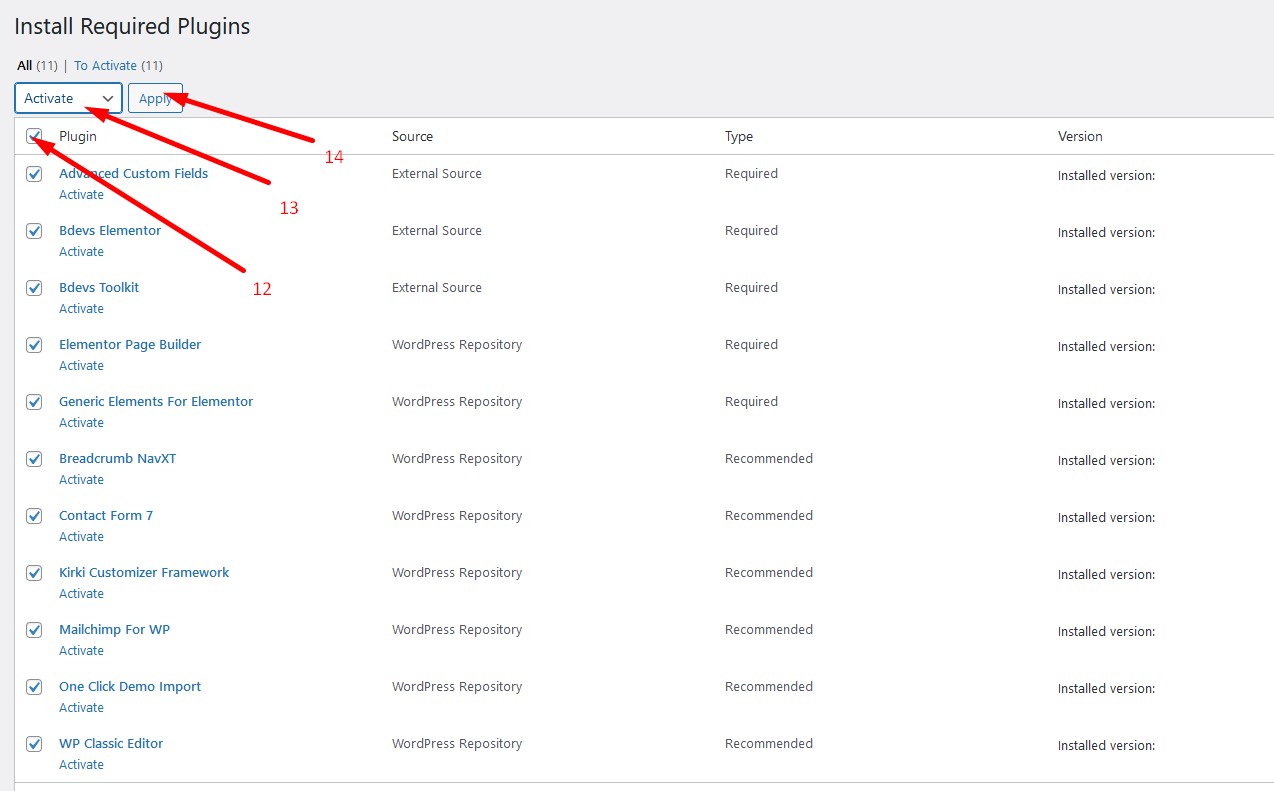
After that you need to install and activate the following pre-packaged plugins:
Server Requirements: https://make.wordpress.org/hosting/handbook/handbook/server-environment
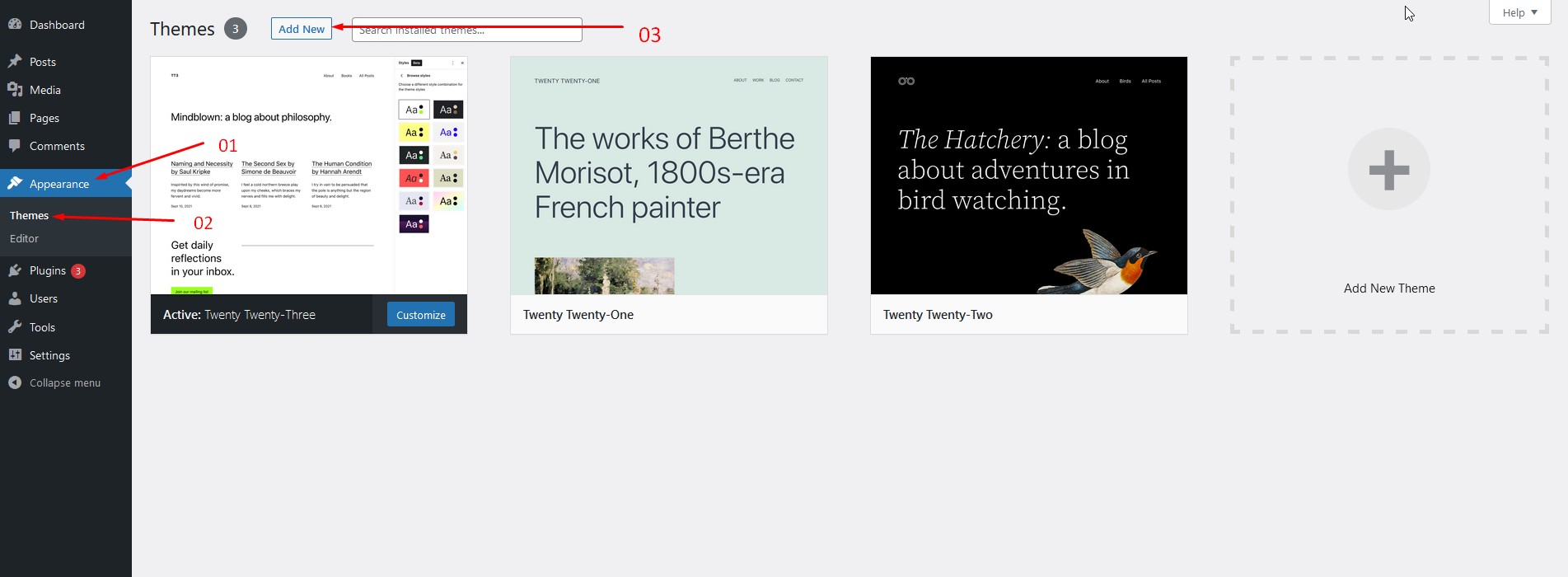
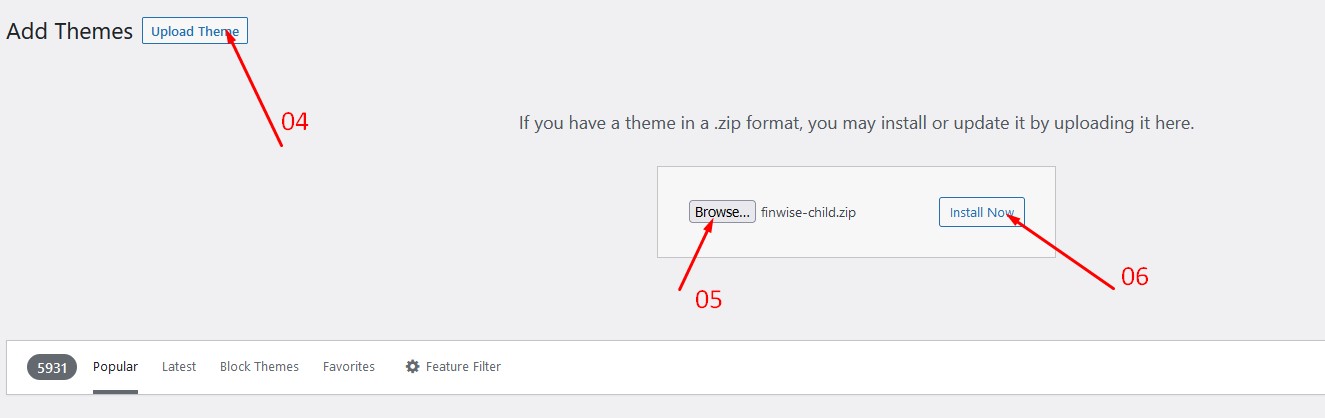
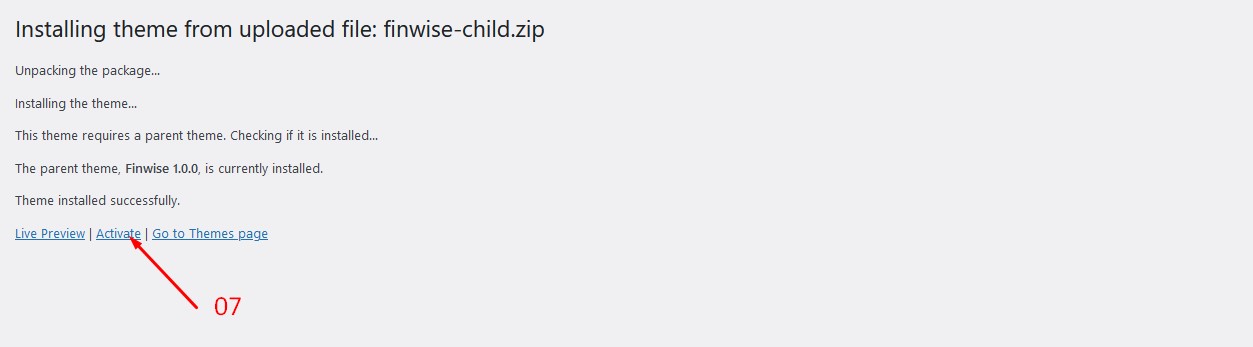
Follow the steps as instructed in the images below:






Follow the following steps to upload your theme using FTP clients:
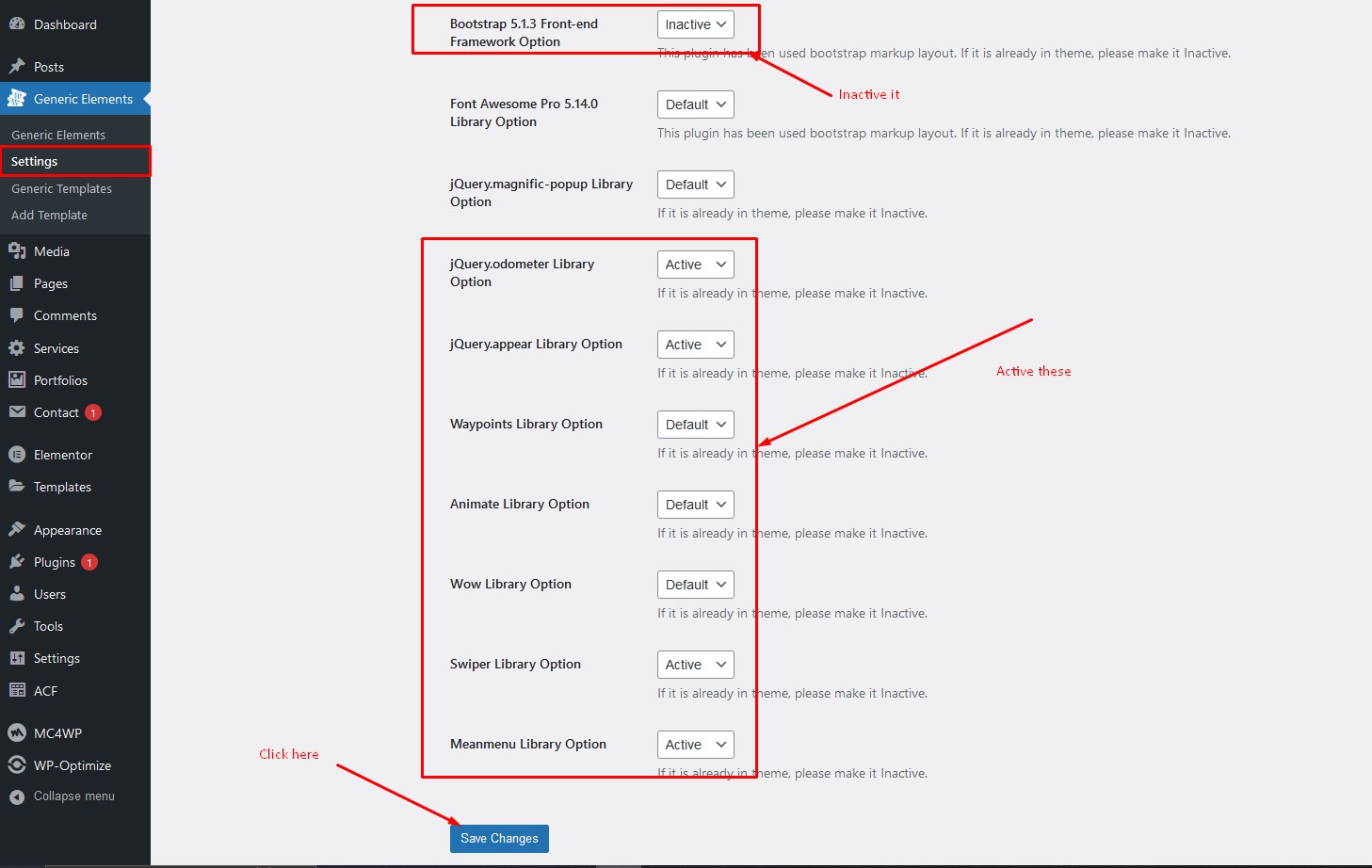
Follow the following steps to configure the plugins settings:

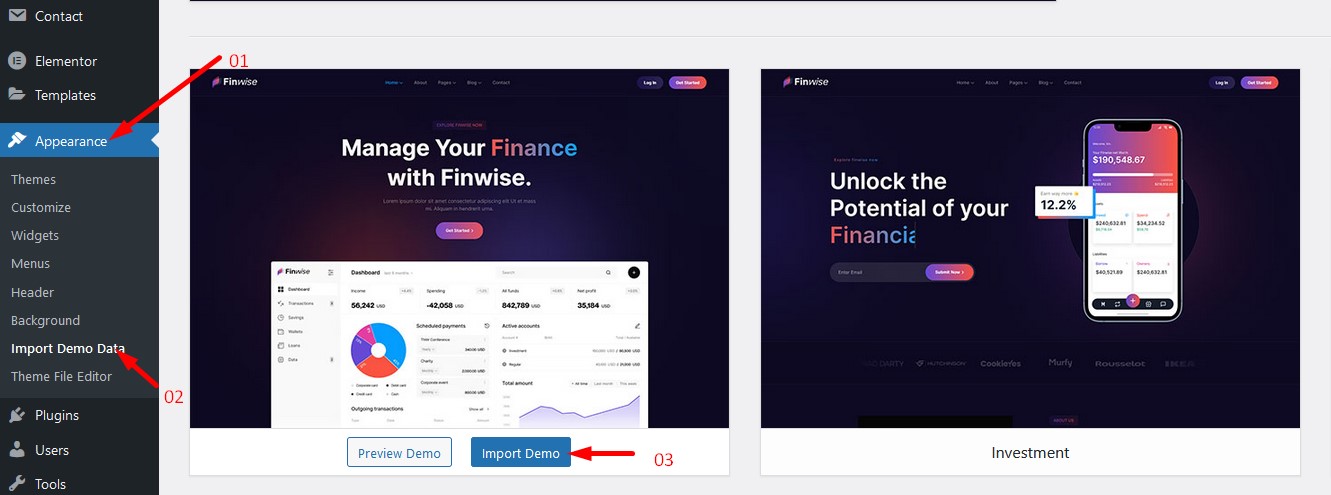
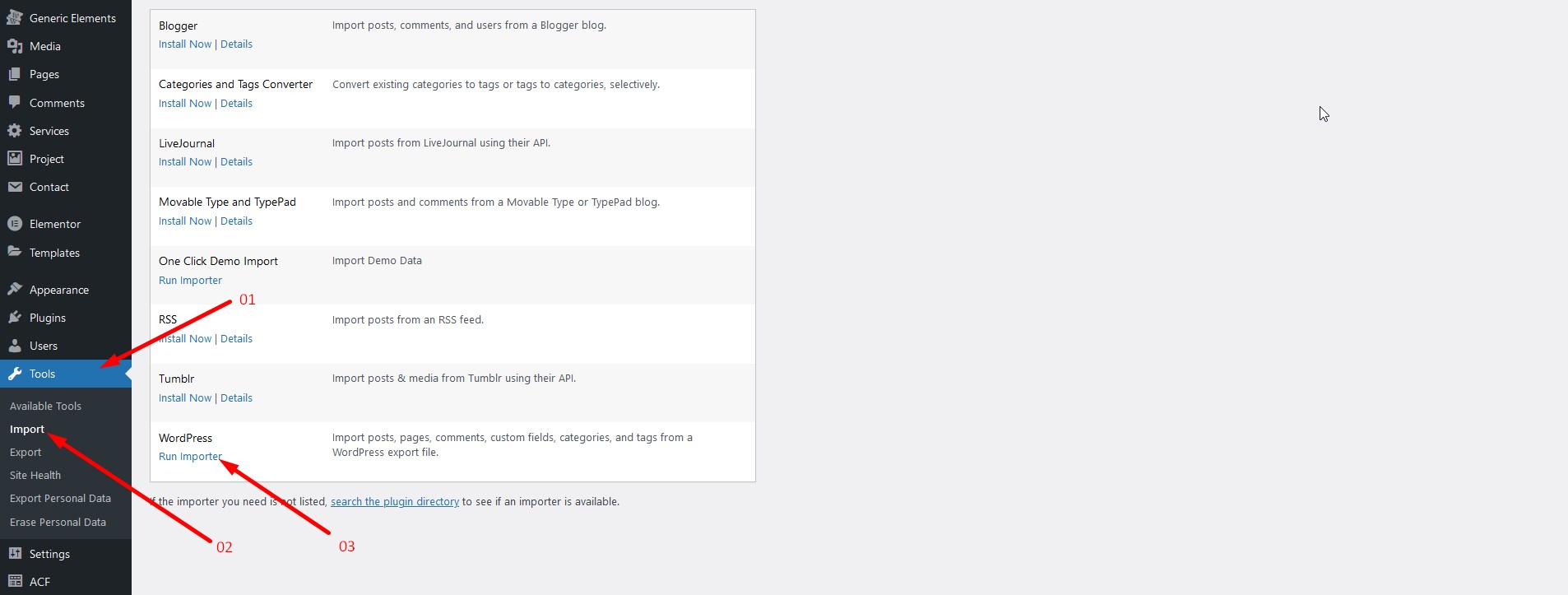
We are providing you two methods for importing demo contents: Automatic and Alternative. You can follow either one of these methods.
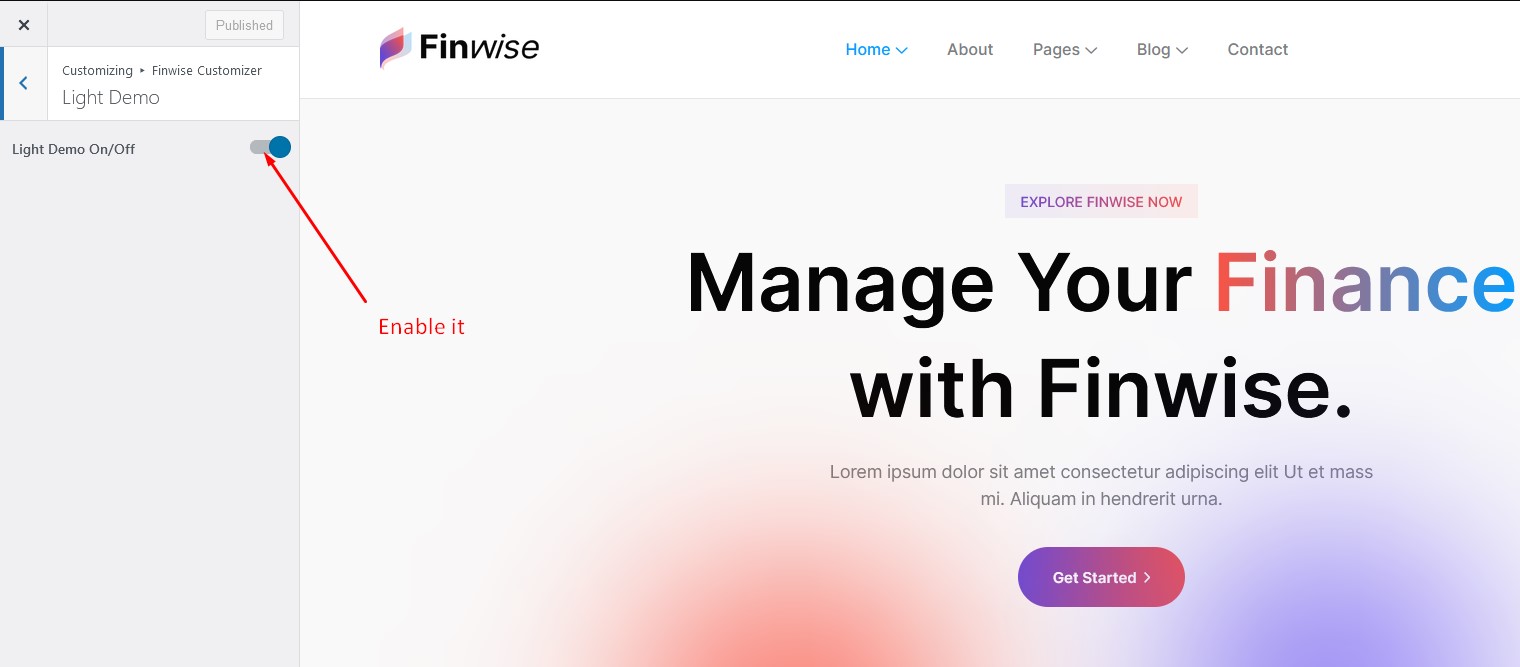
Important! This option only for the light version of this theme. If you want to import light demo for your website, you need to configure some settings. See the below section.

Important! Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this in fresh site.


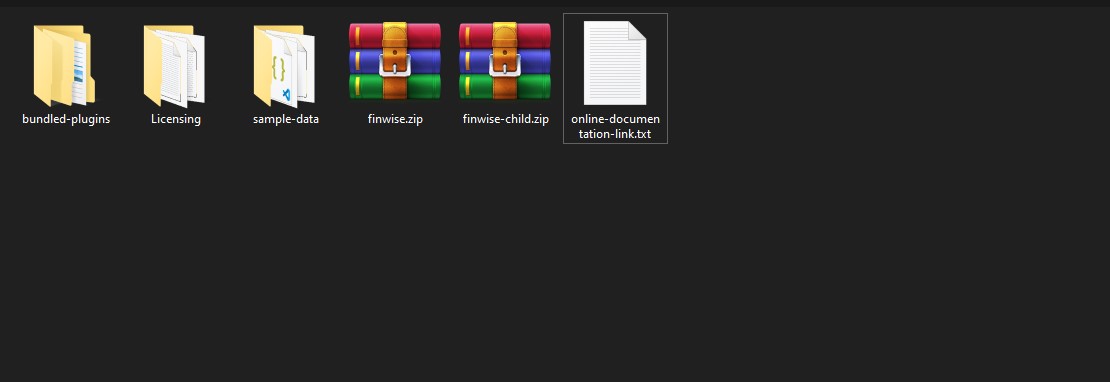
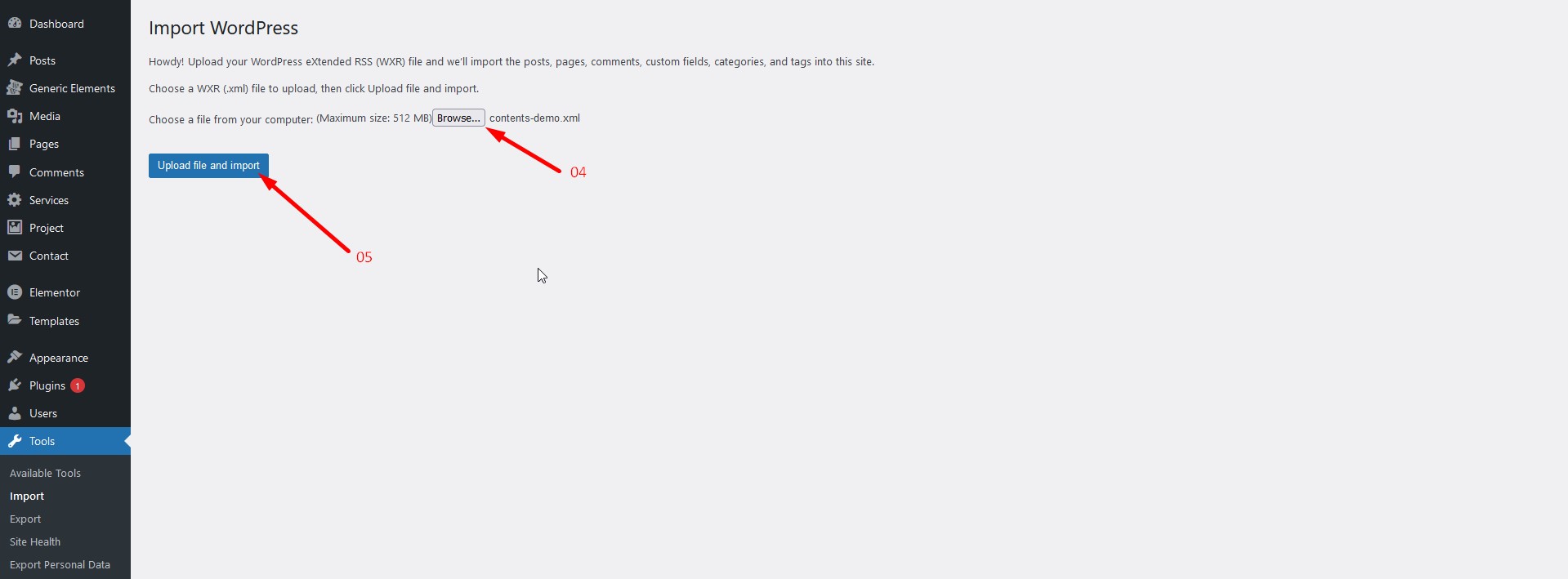
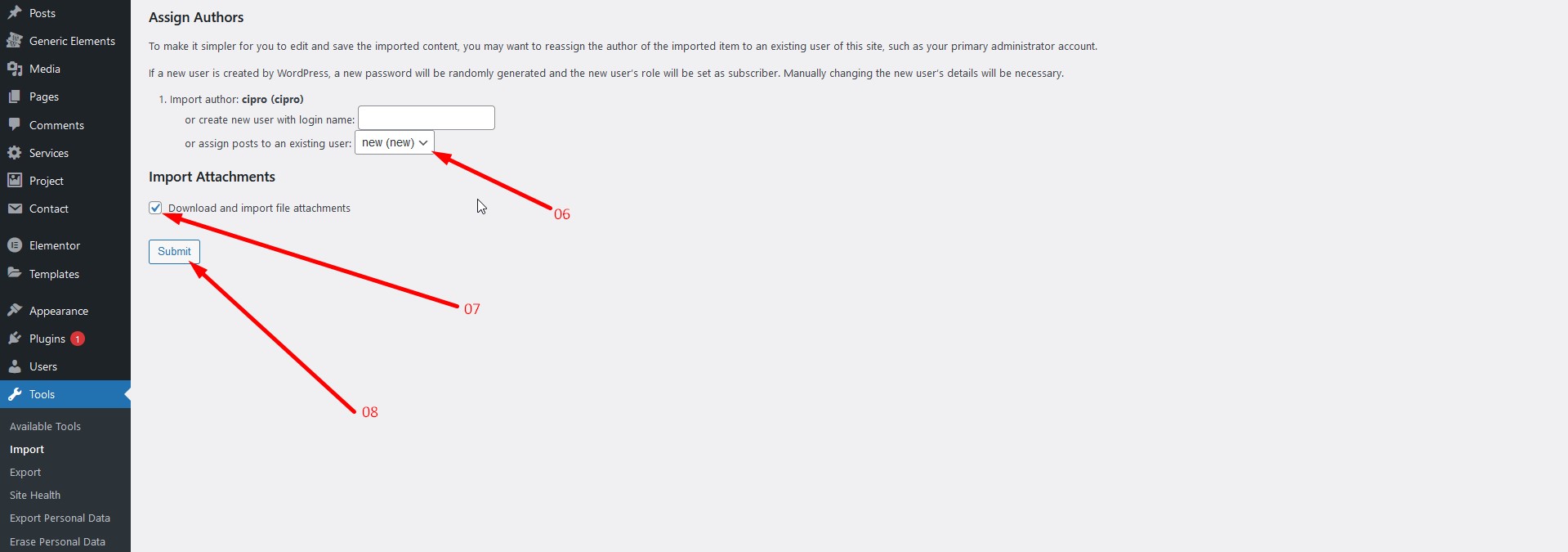
We have provided some sample contents inside sample-data directory which comes with your theme package. You have to import those contents.
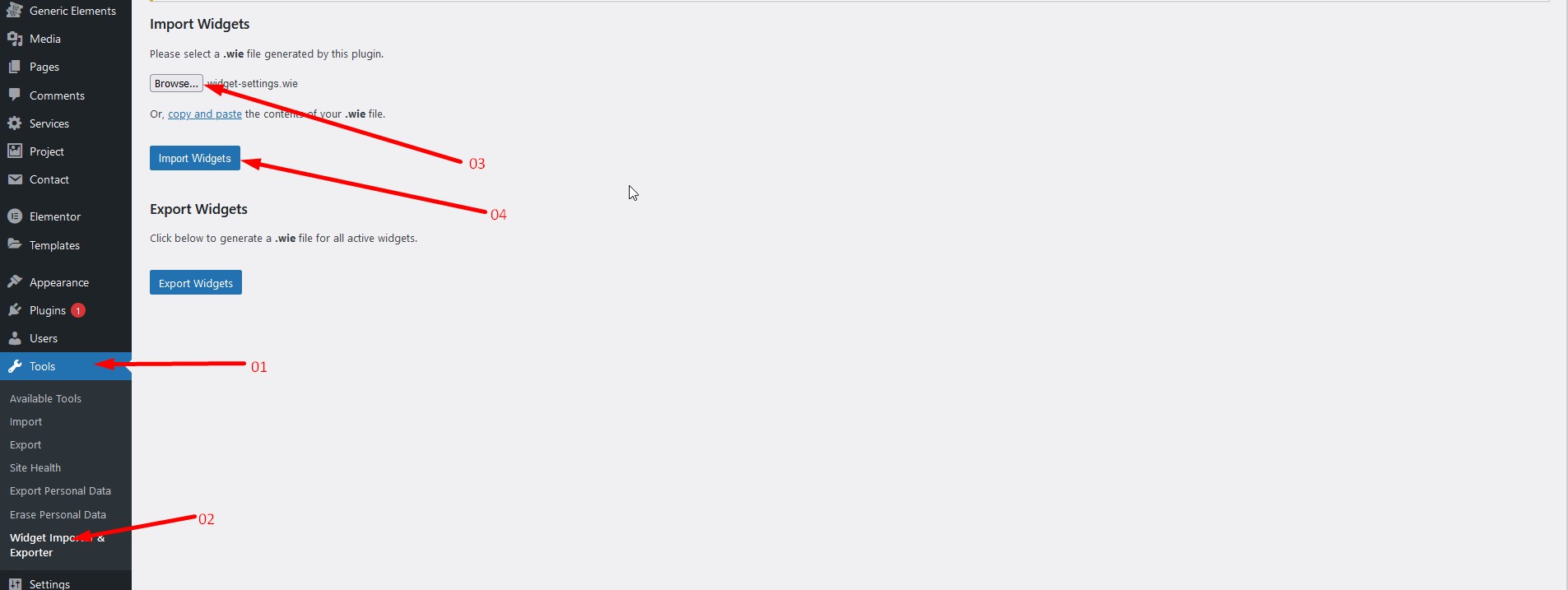
You need to install Widget Importer & Exporter plugin for importing Widgets.
Tools Widget Importer & Exporter Browse -> widget-settings.json import widgetsYou need to install Customizer Export Import plugin for importing Customizer options
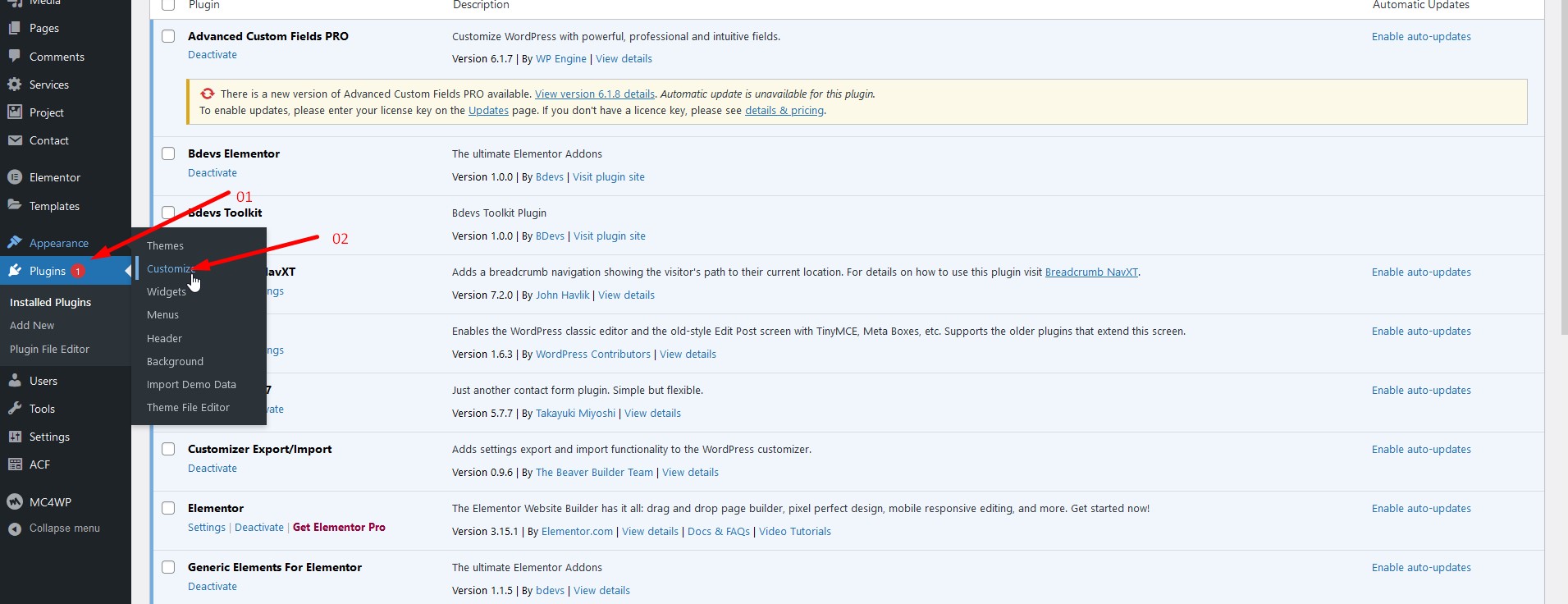
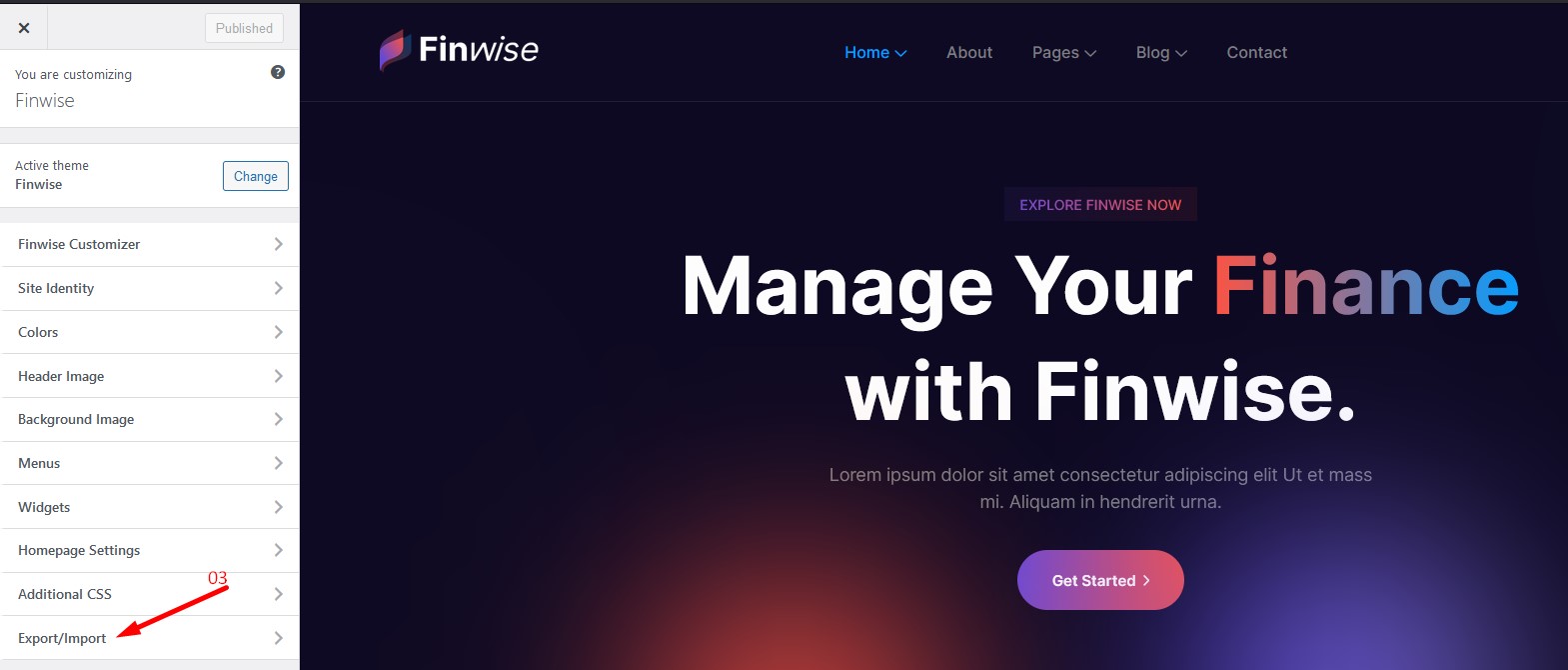
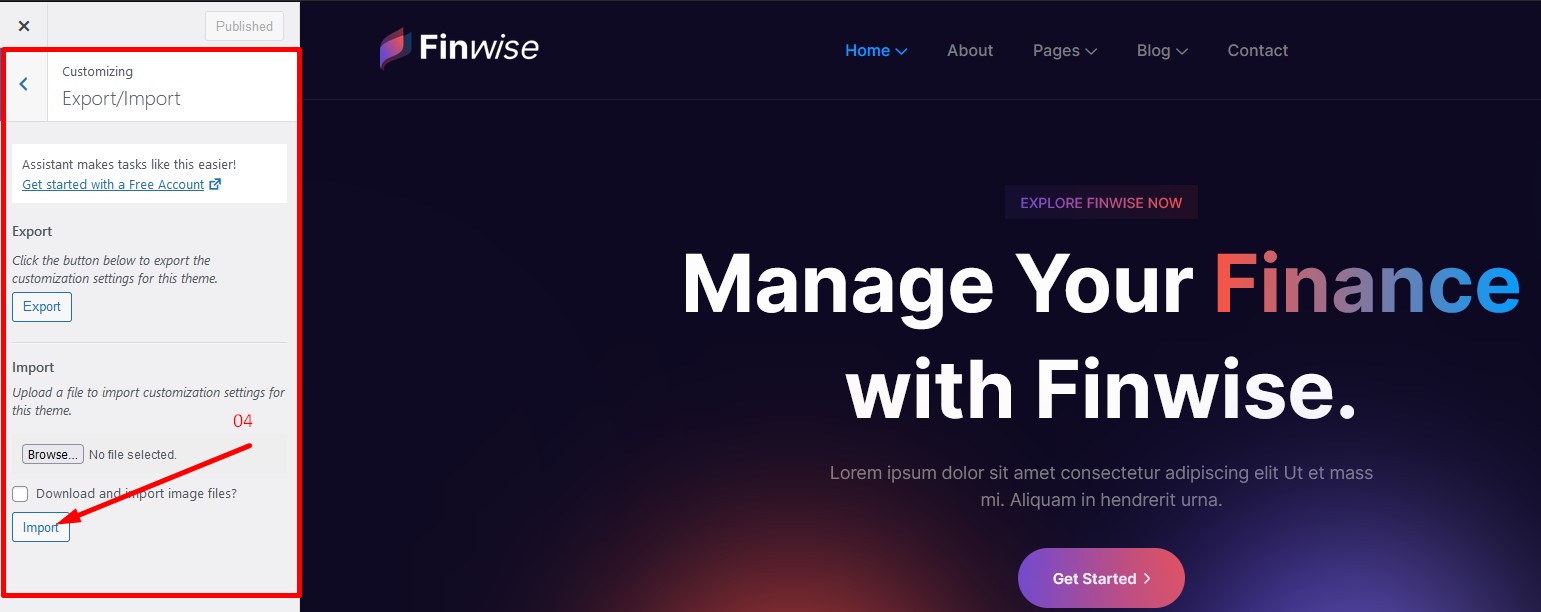
Appearance Customize Export/Import Import Browse -> acf-meta.json -> checked import






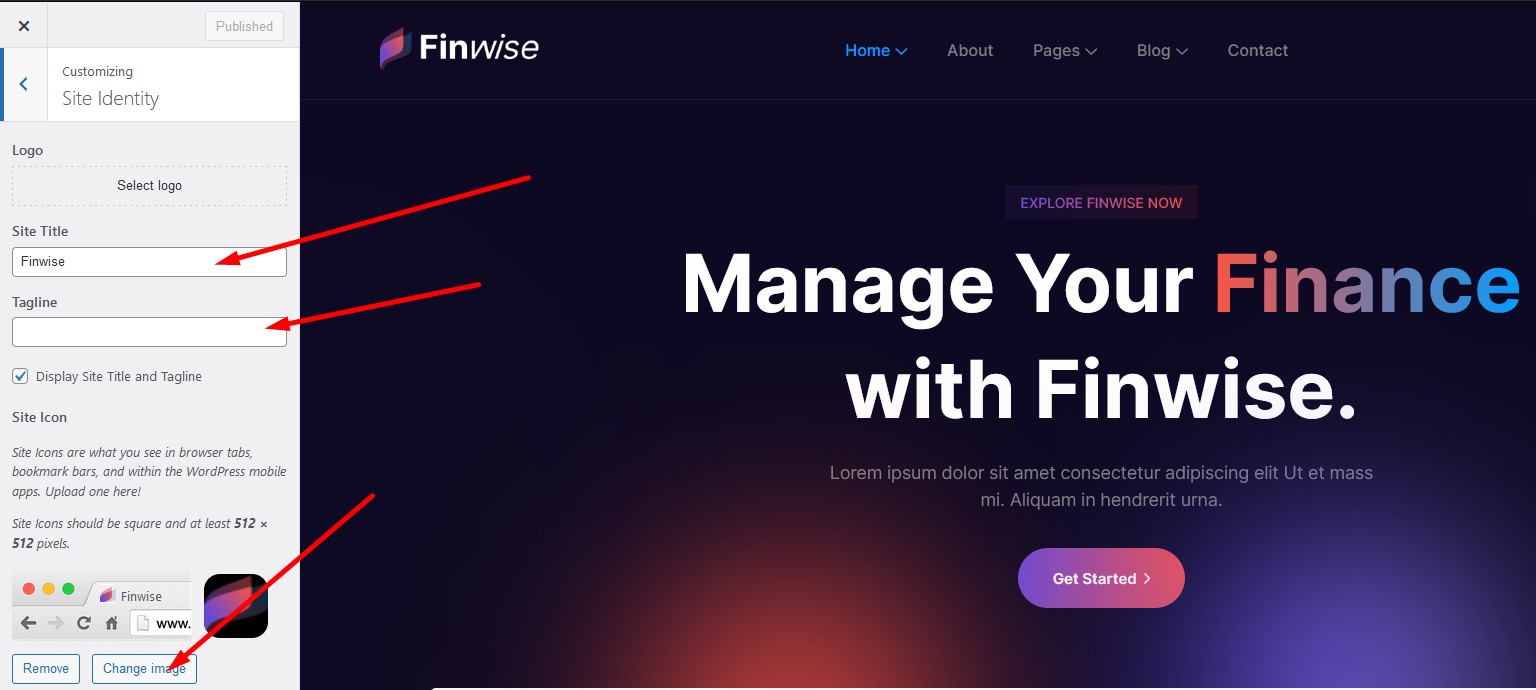
To change Site title and Favicon navigate to Dashboard Appearance Customize Site Identity and follow the following steps:

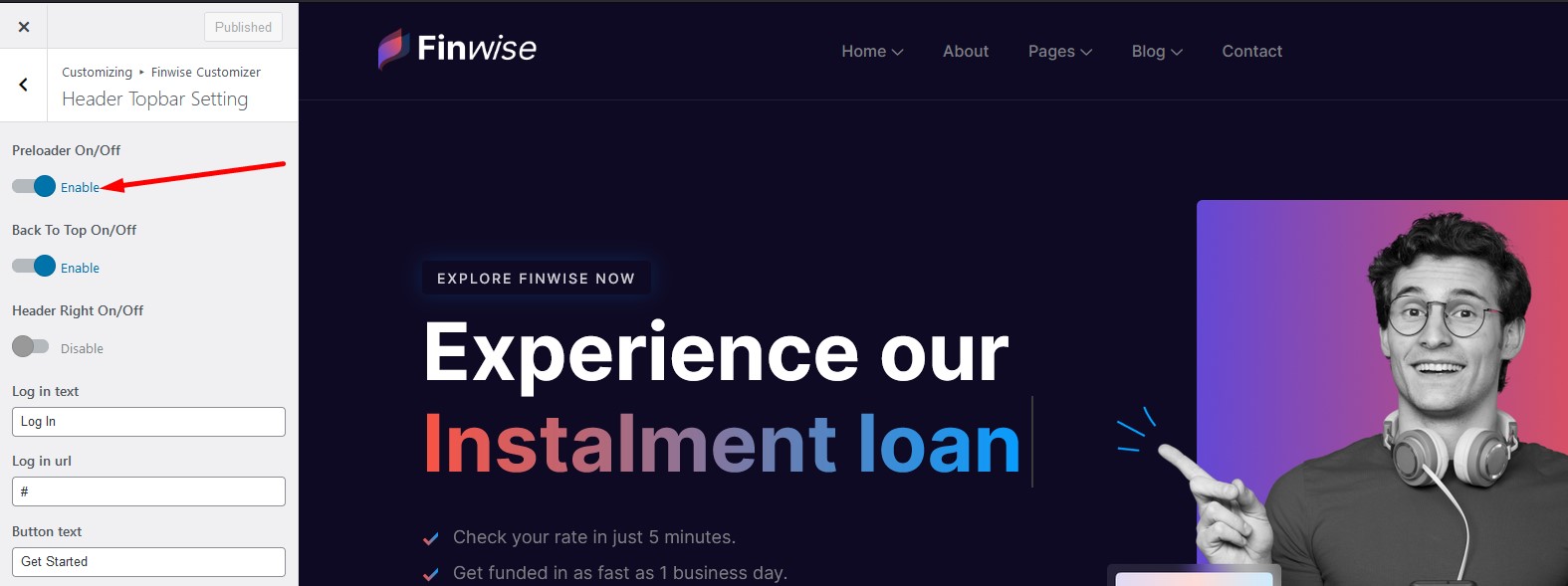
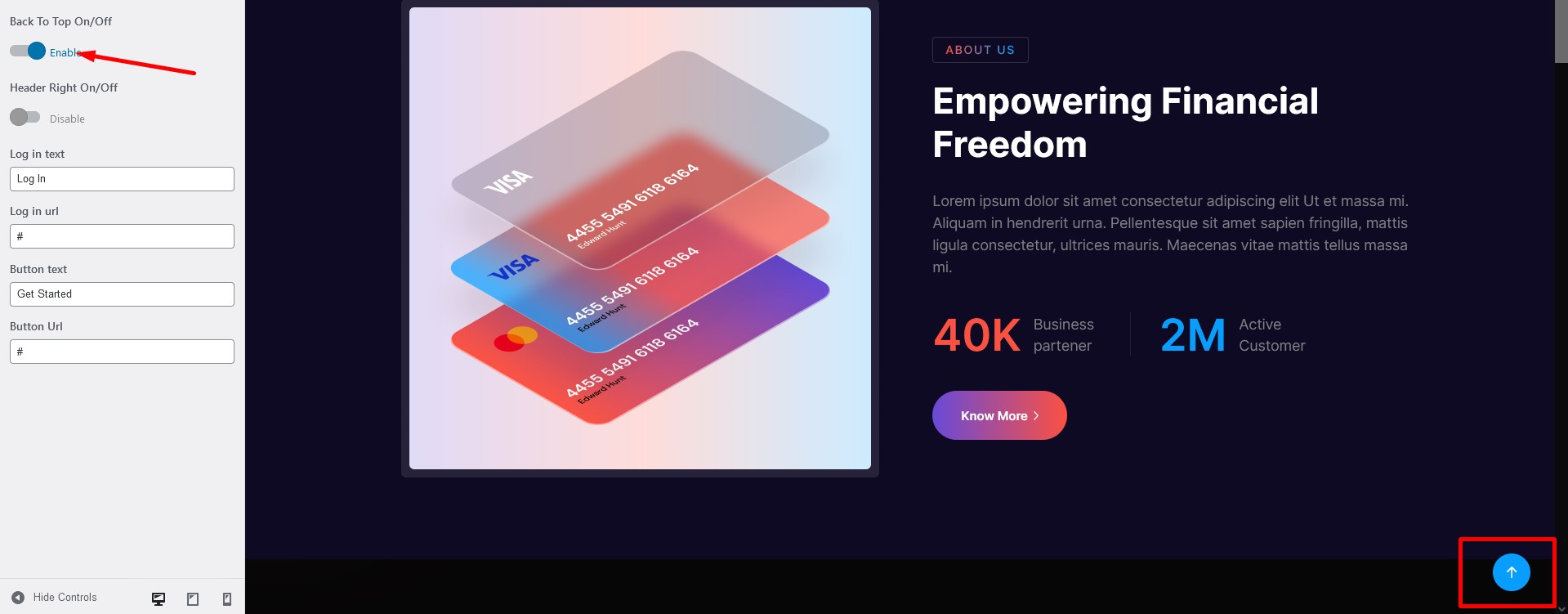
Navigate to Dashboard Appearance Customize Finwise Customizer Header Top bar Setting and follow the following steps:

Navigate to Dashboard Appearance Customize Finwise Customizer Header Top bar Setting and follow the following steps:

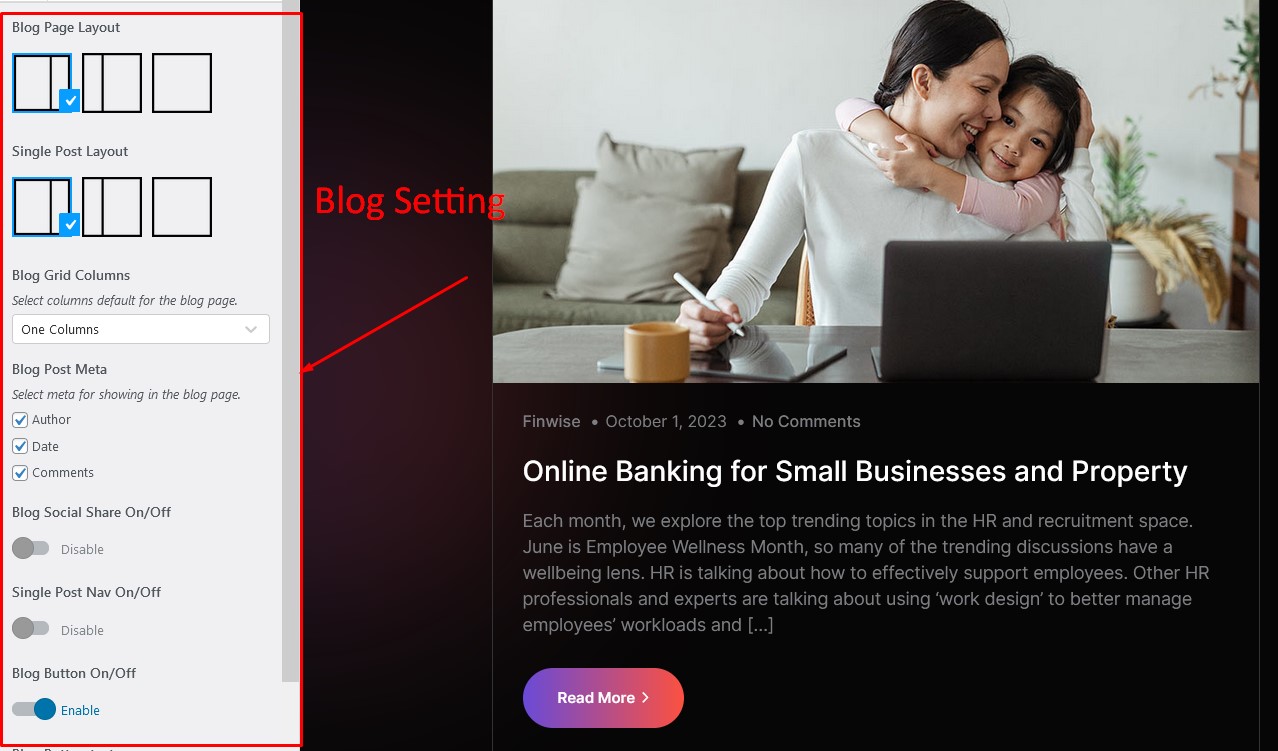
Navigate to Dashboard Appearance Customize Finwise Customizer Blog Setting and follow the following steps:

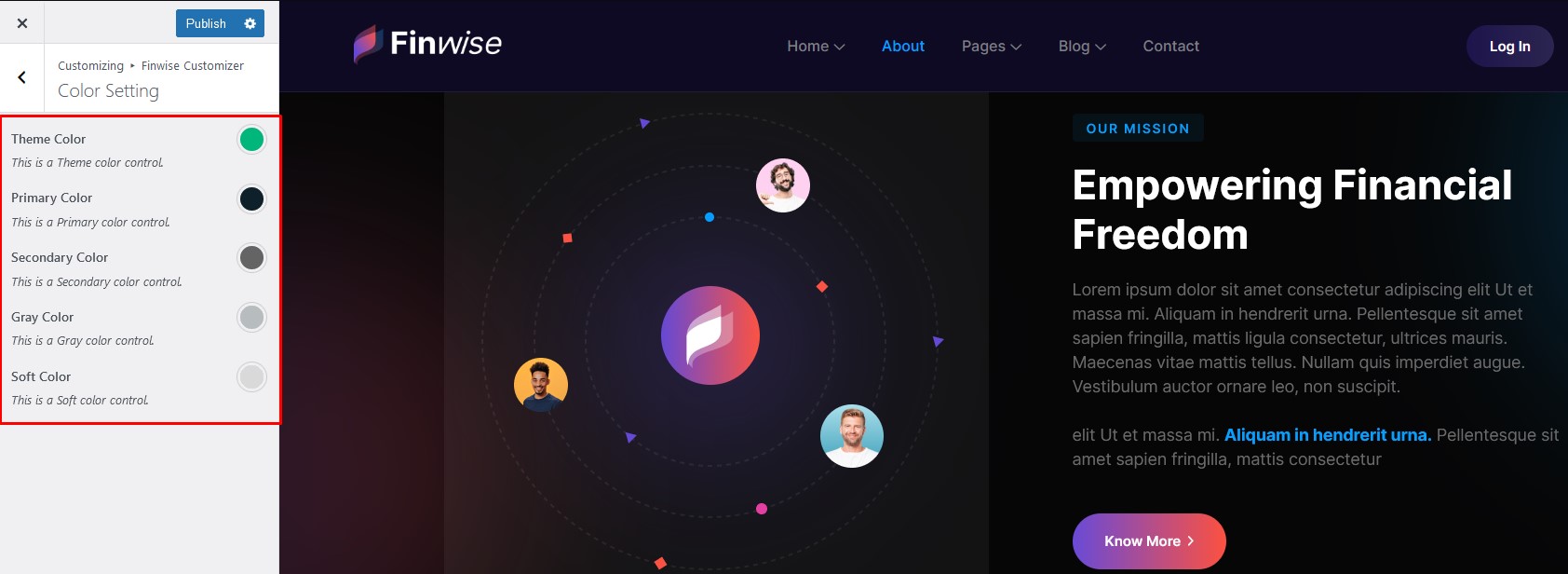
Navigate to Dashboard Appearance Customize Finwise Customizer Color Setting and follow the following steps:

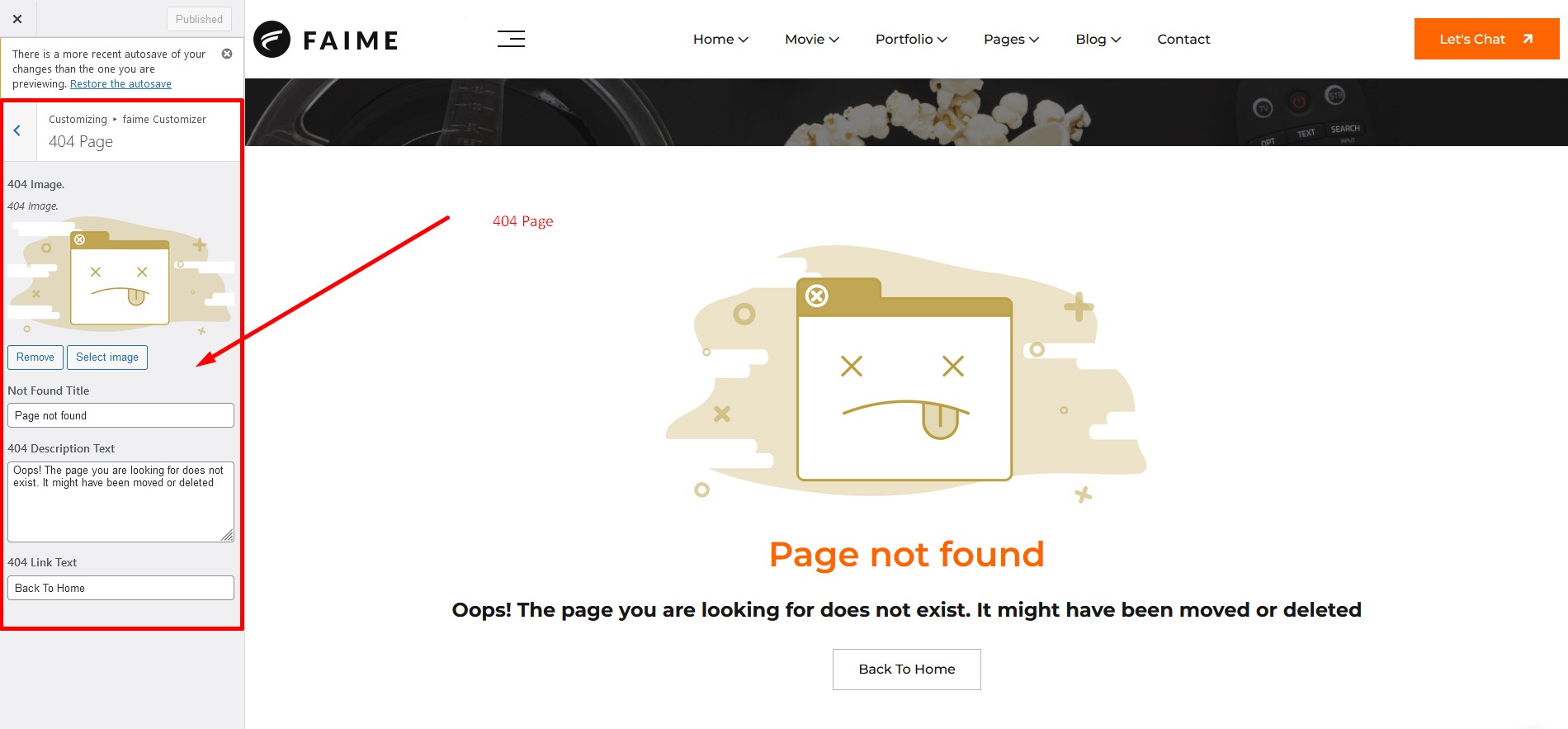
Navigate to Dashboard Appearance Customize Finwise Customizer 404 Page and follow the following steps:

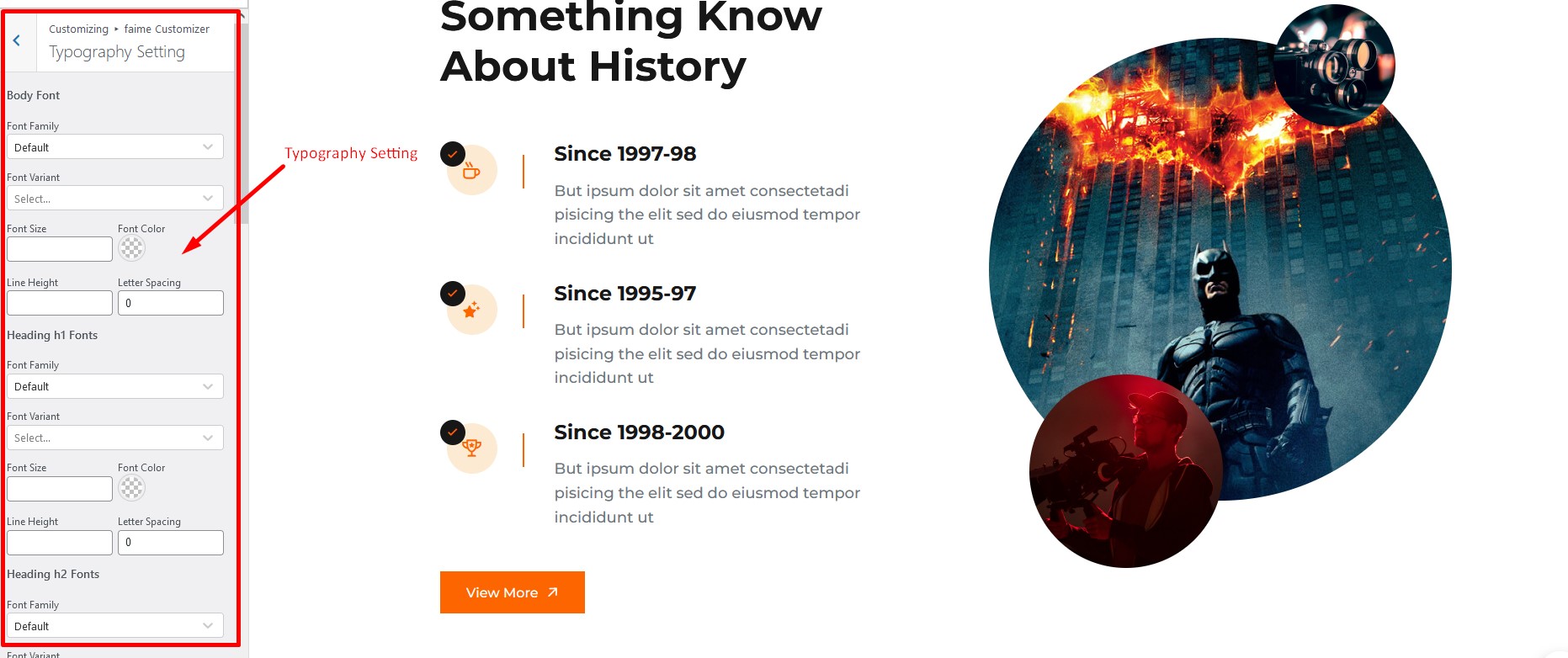
Navigate to Dashboard Appearance Customize Finwise Customizer Typography Setting and follow the following steps:

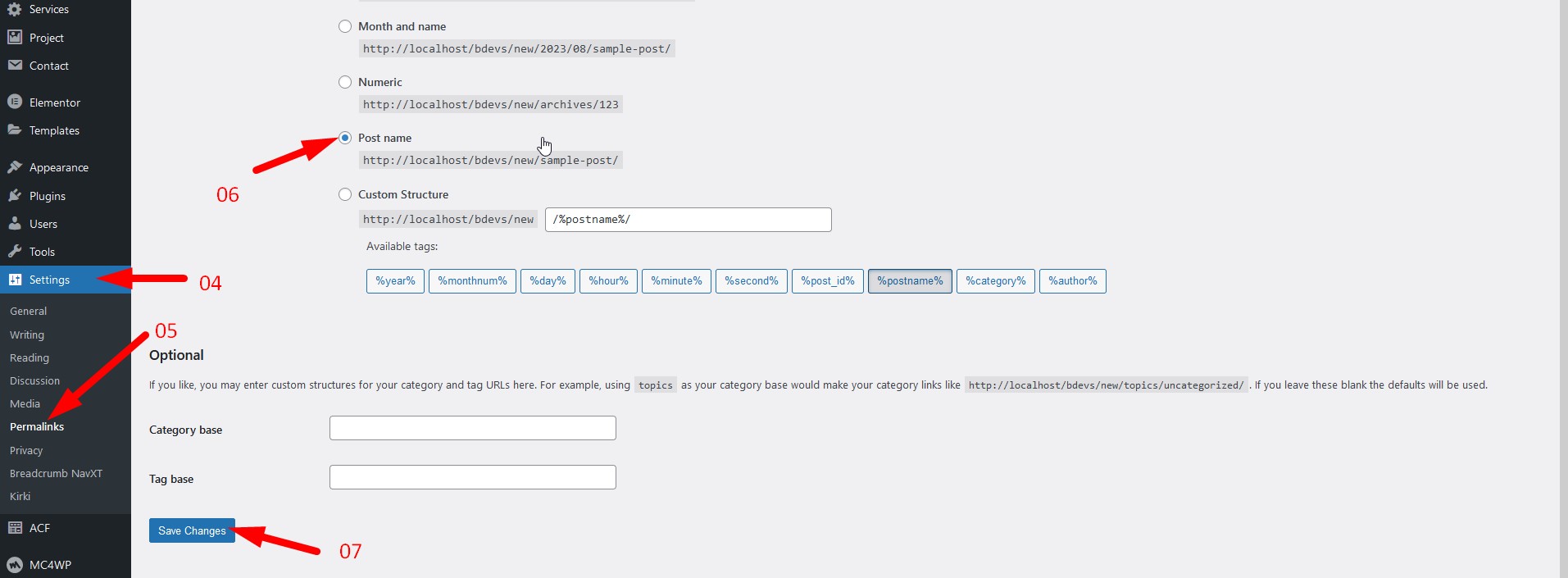
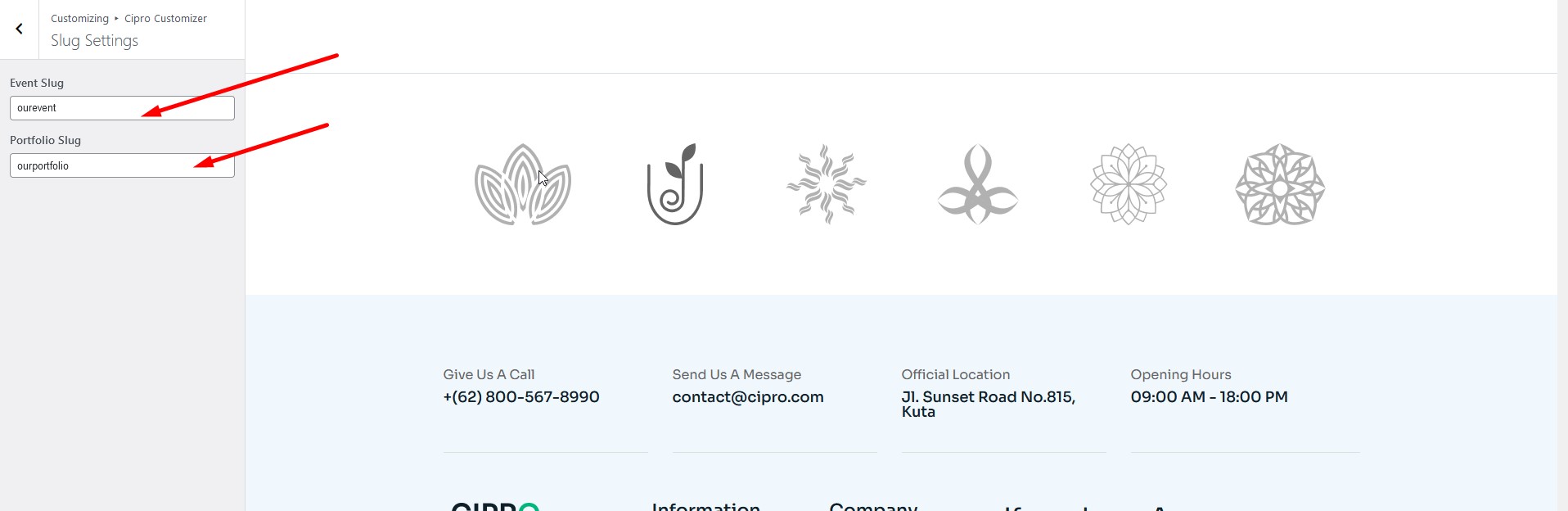
Navigate to Dashboard Appearance Customize Finwise Customizer Slug Setting and follow the following steps:

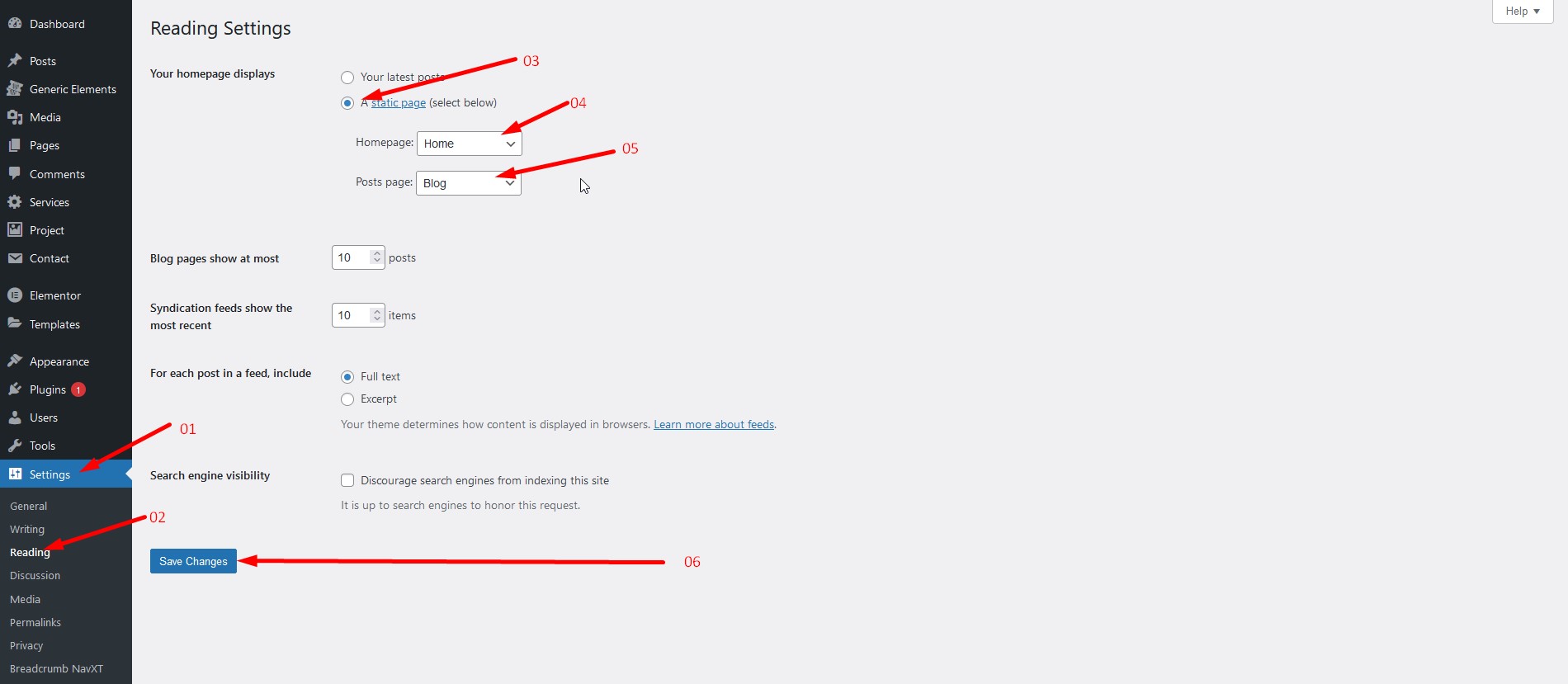
Navigate to Dashboard Settings Reading and follow the following steps:

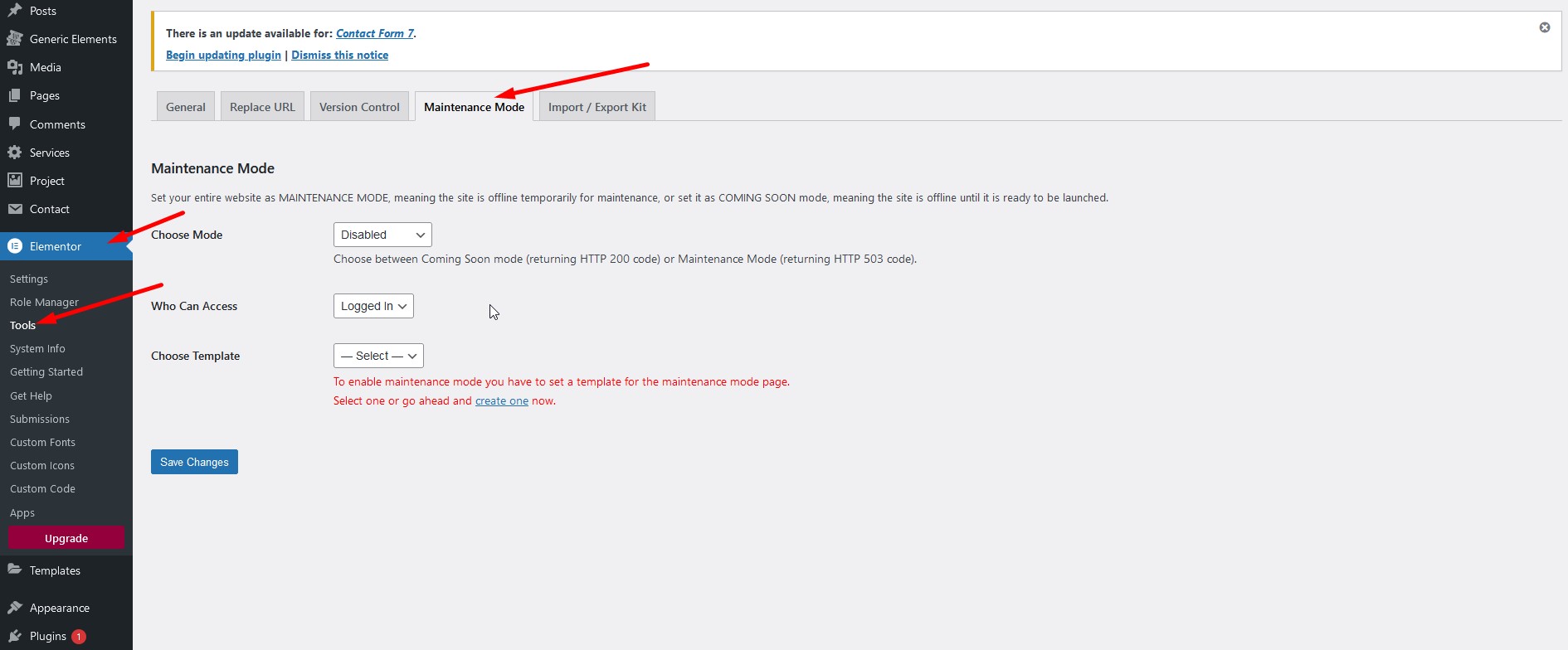
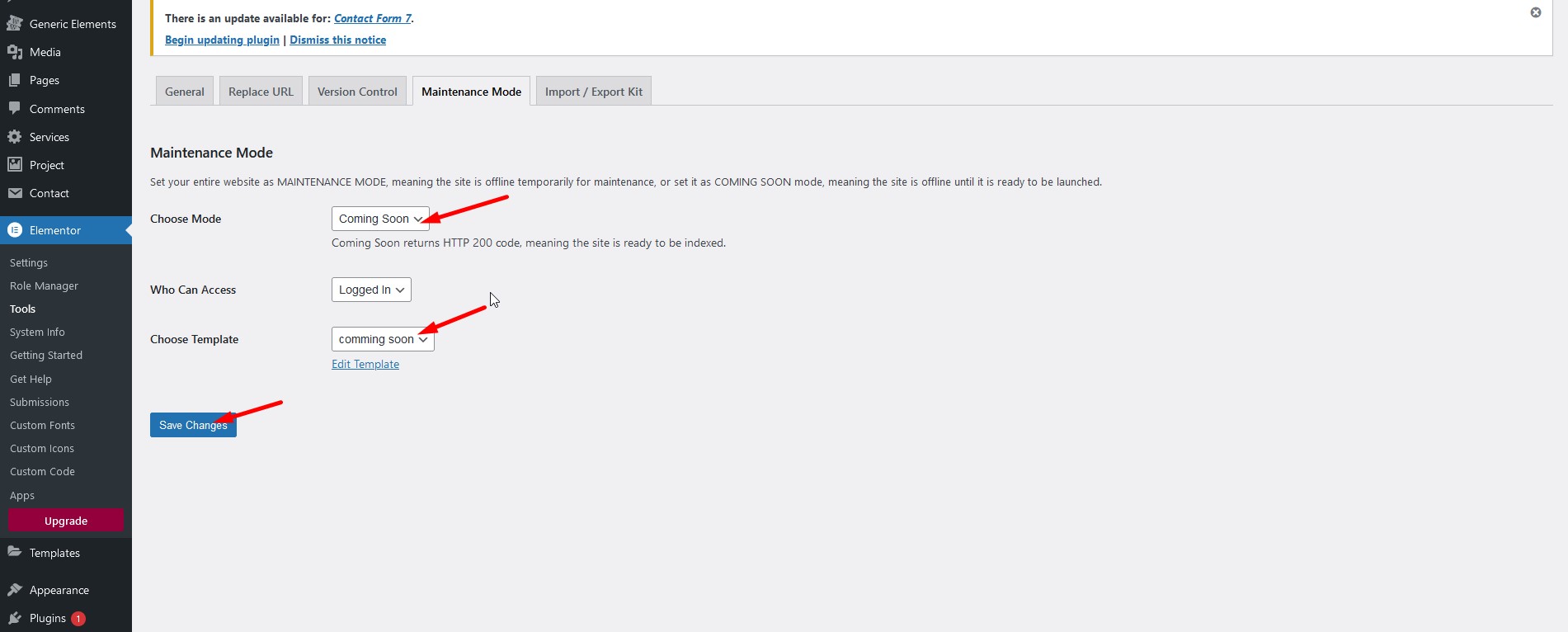
WordPress Maintenance Mode: How to Use It. https://elementor.com/blog/wordpress-maintenance-mode/
Note: You will see a red button on your top WordPress bar with the text: "Maintenance Mode ON".


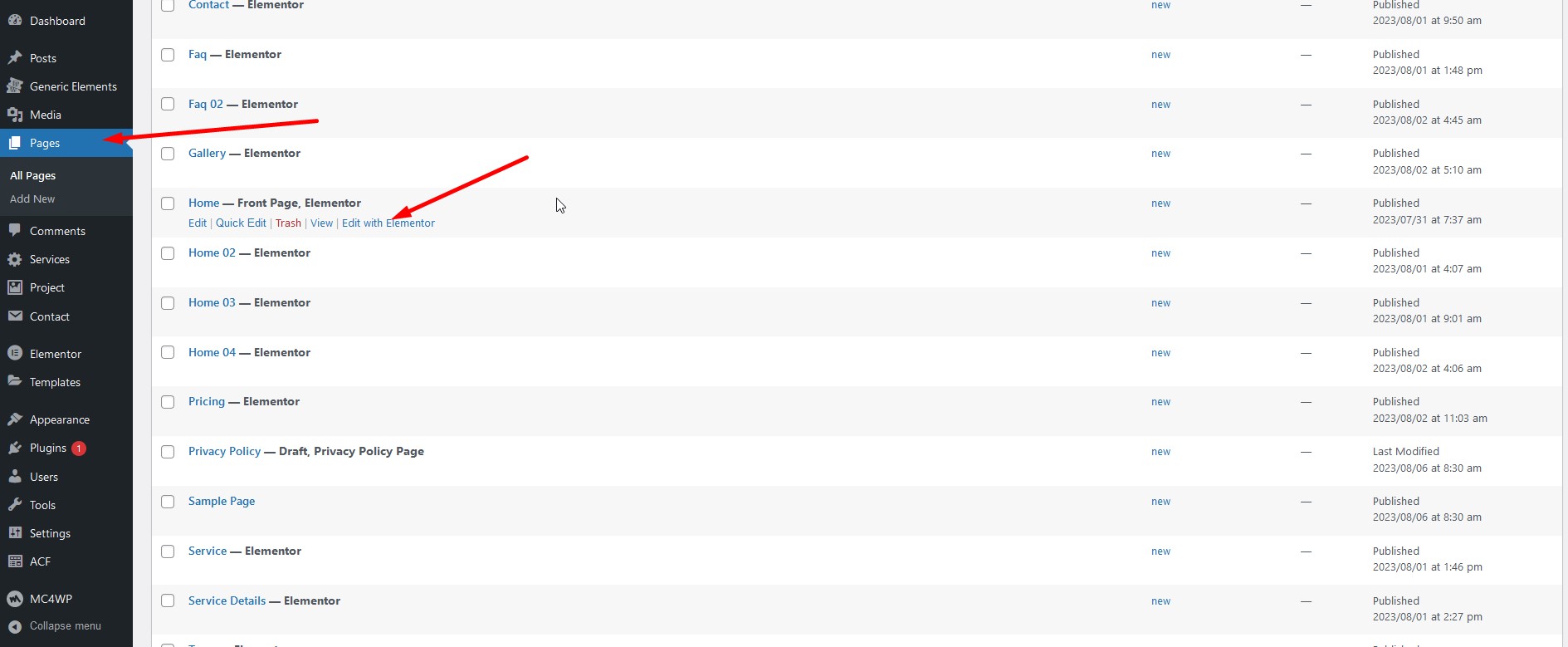
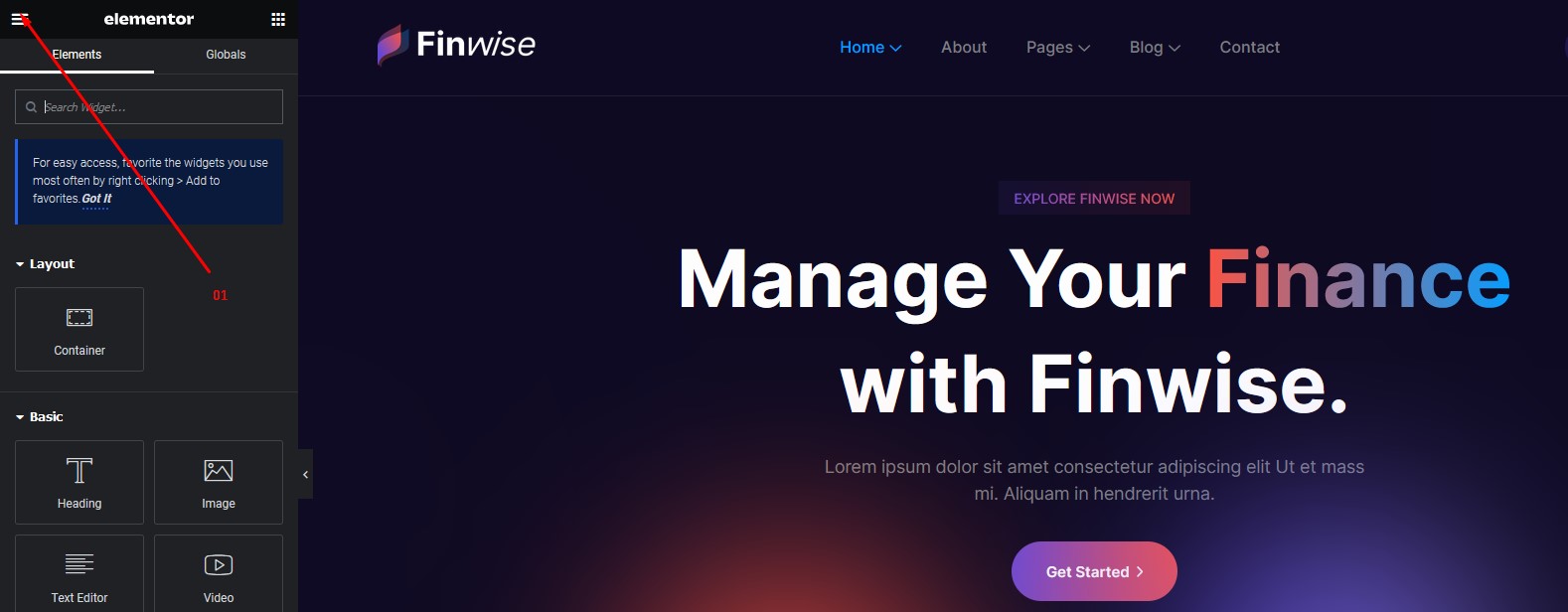
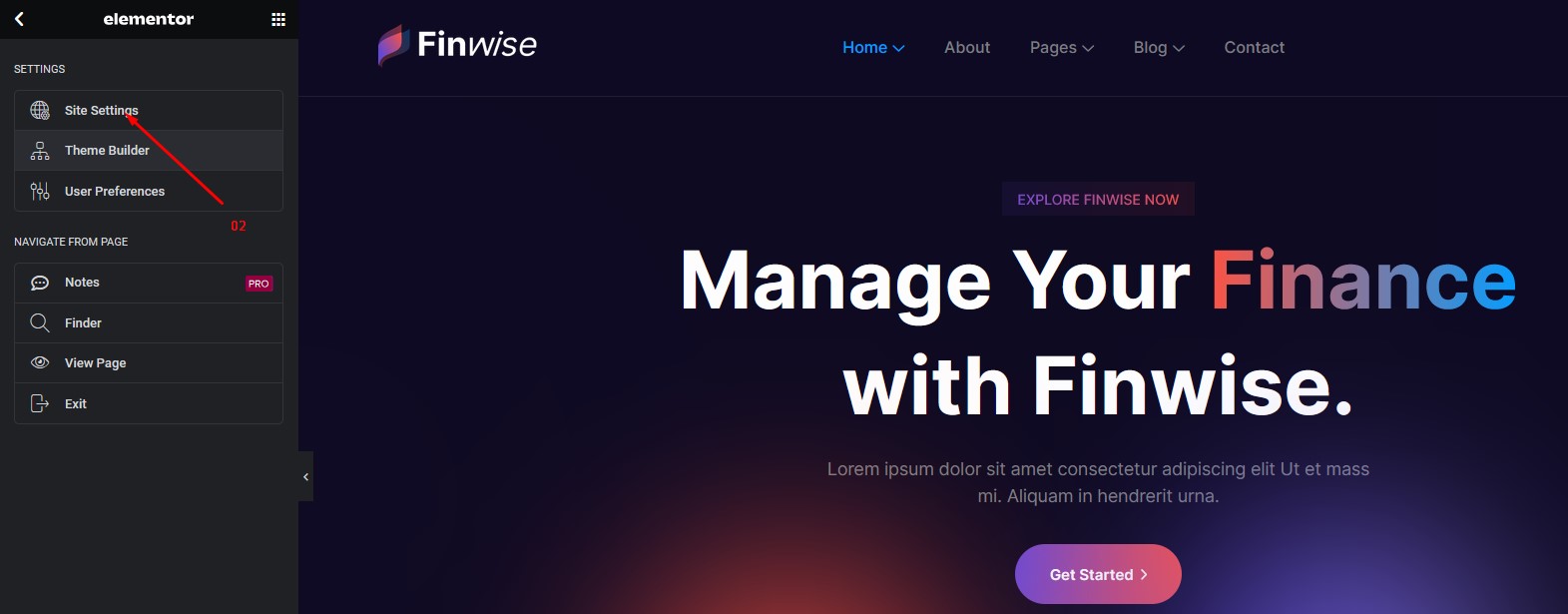
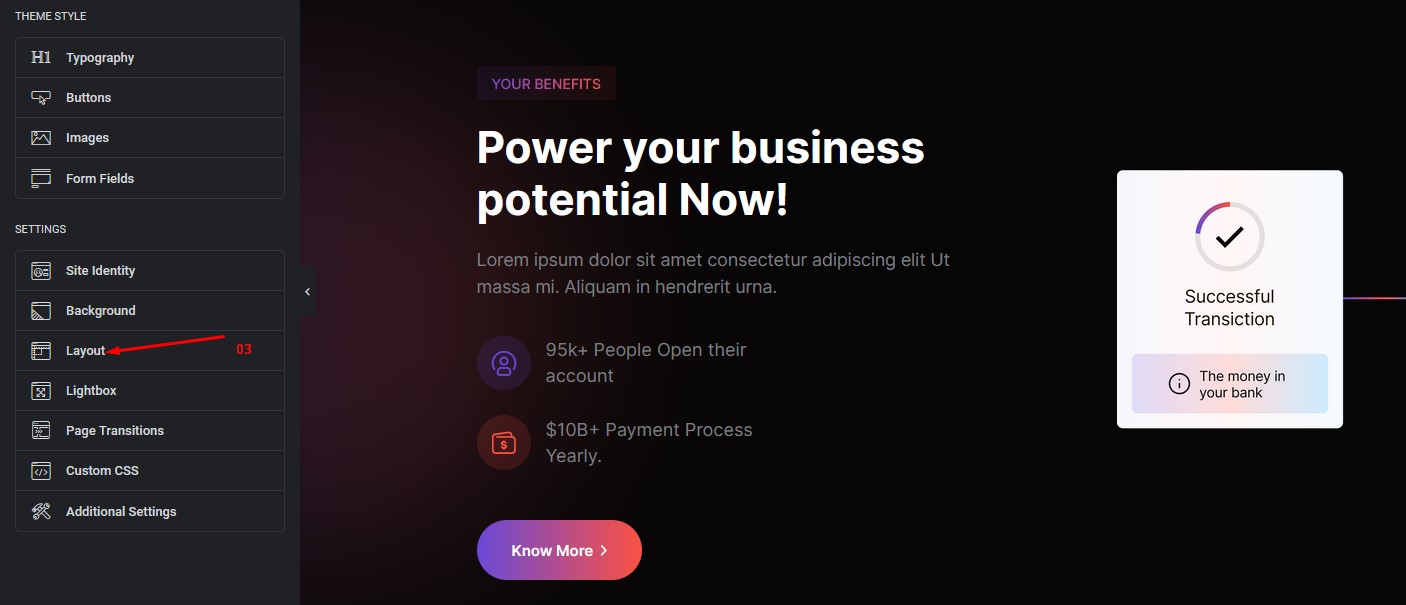
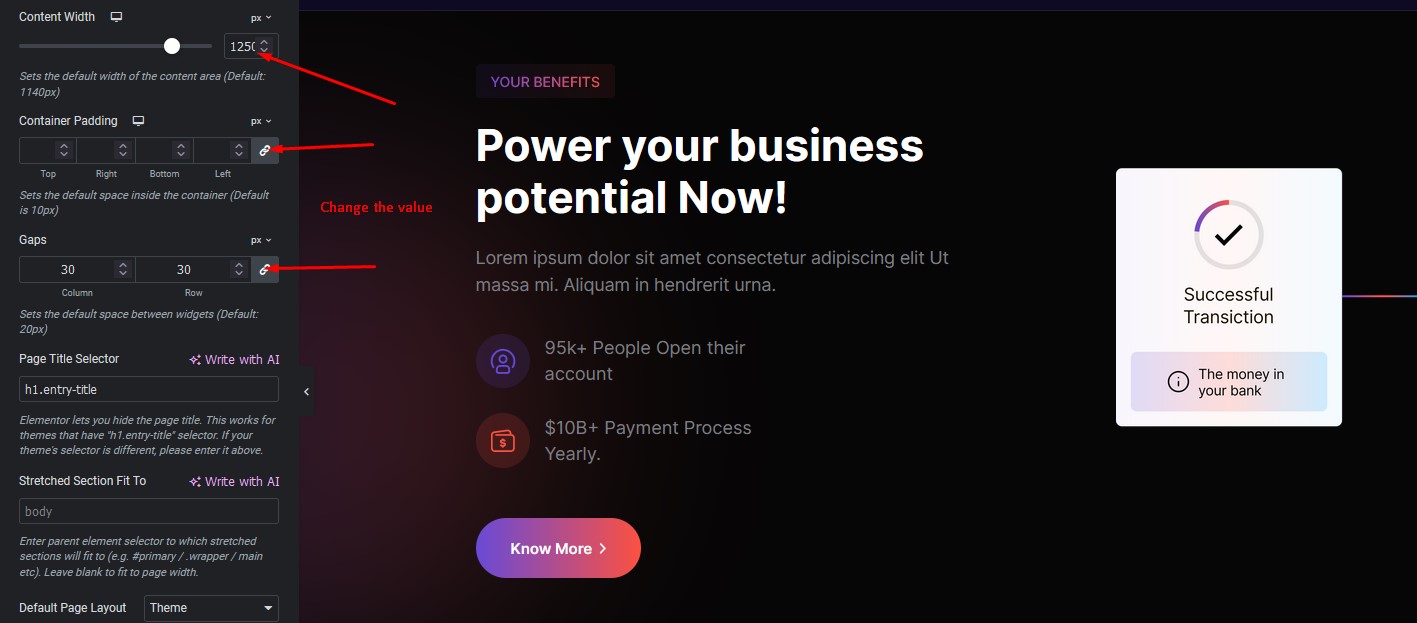
To change Customize Elementor Width navigate to Dashboard Pages Home(Edit with elementor) Let Top Bar Site Settings Layout Change Content width and white space and follow the following steps:





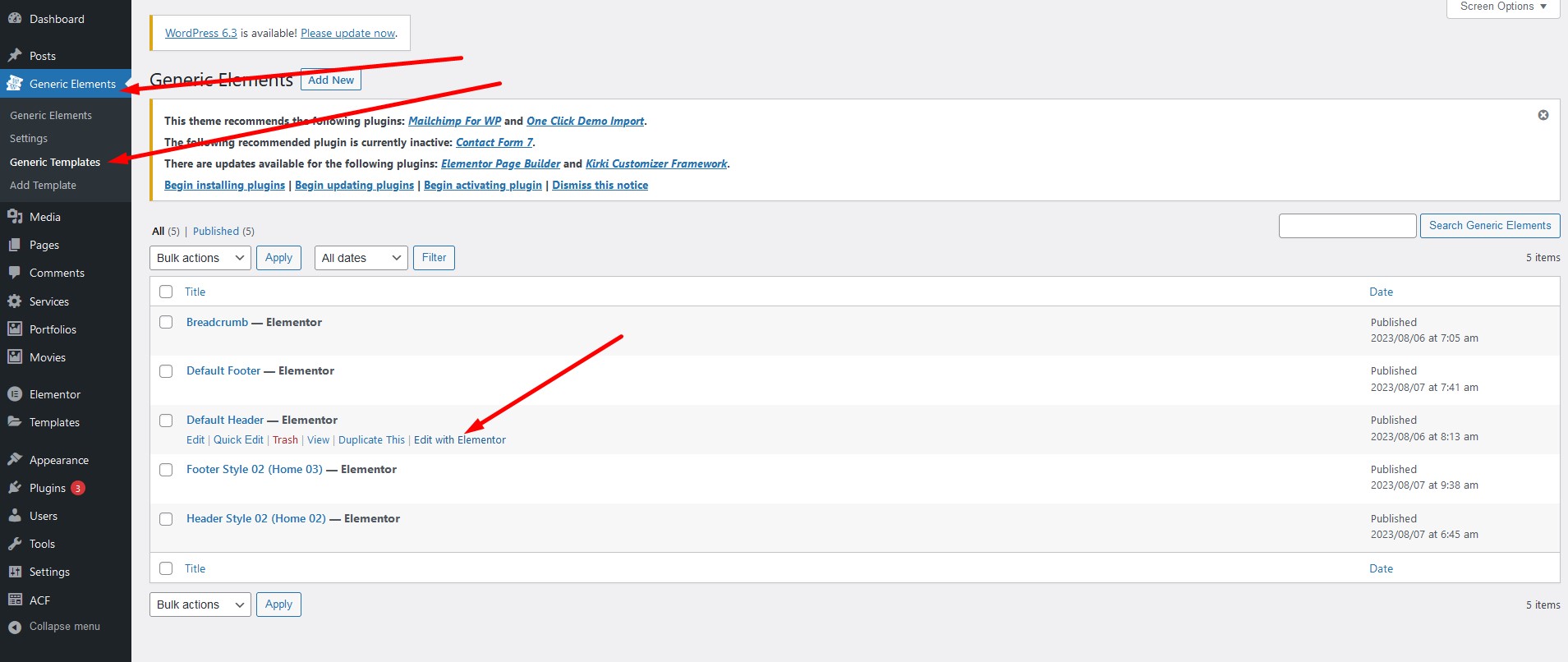
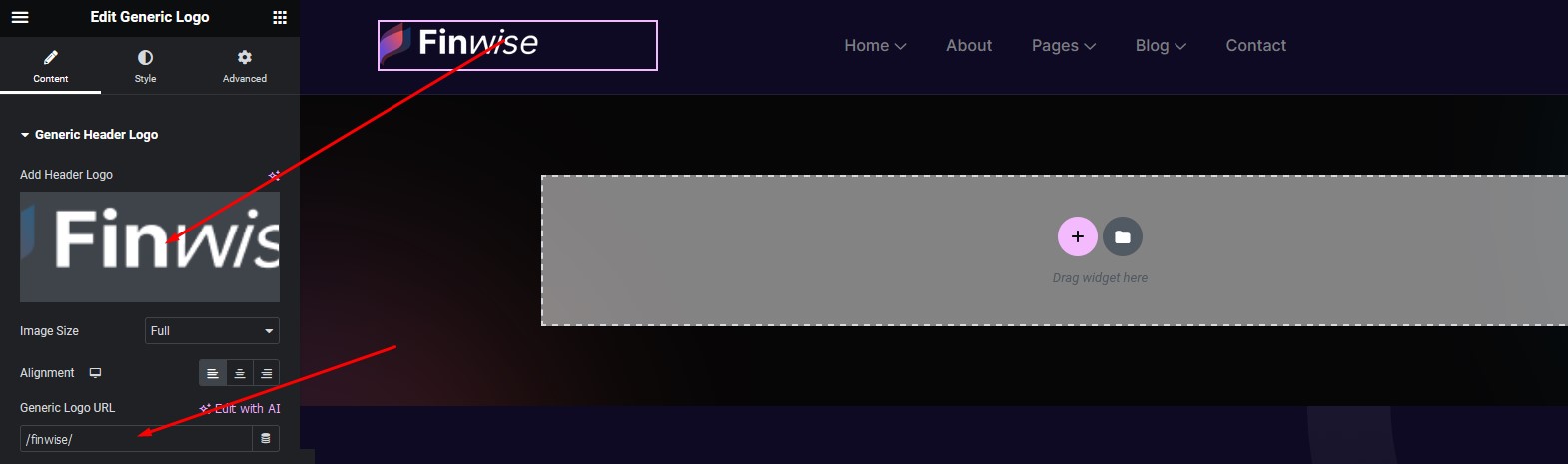
To change Site Logo navigate to Dashboard Generic Elements Generic Templates Header Default (open with elementor) and follow the following steps:


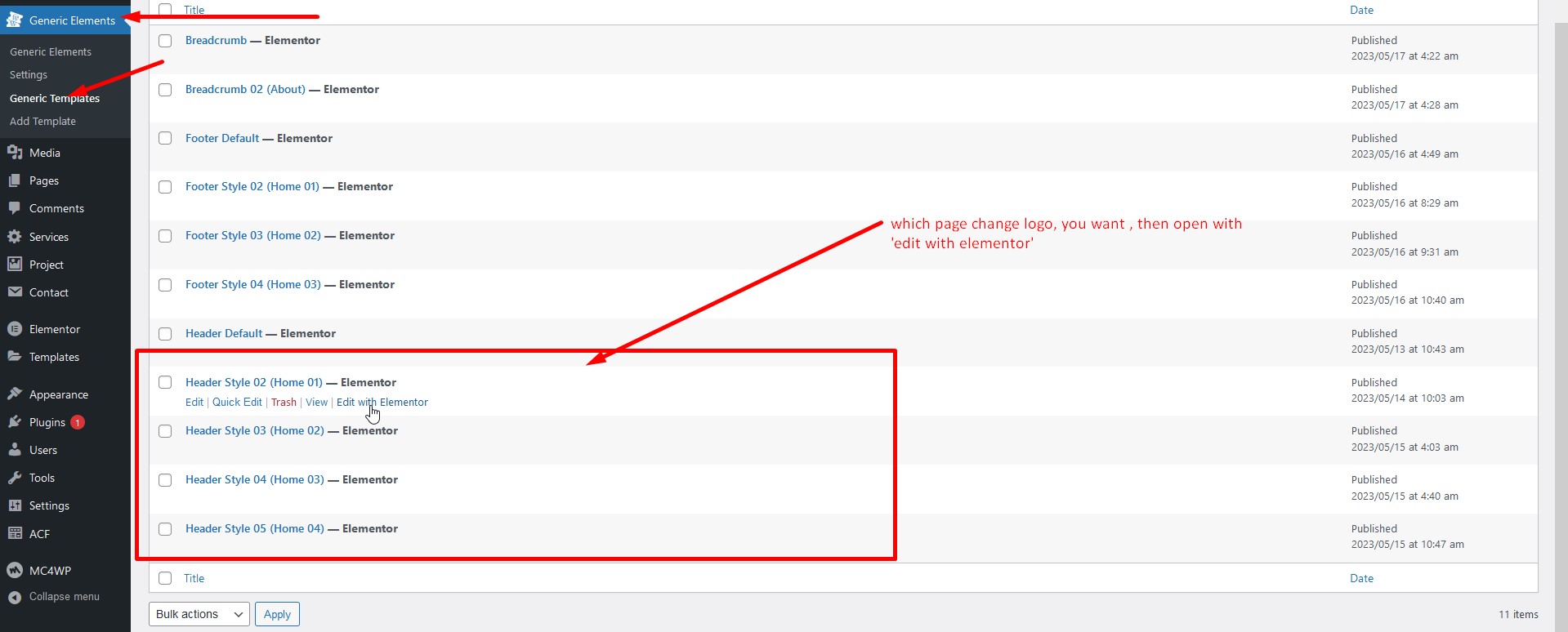
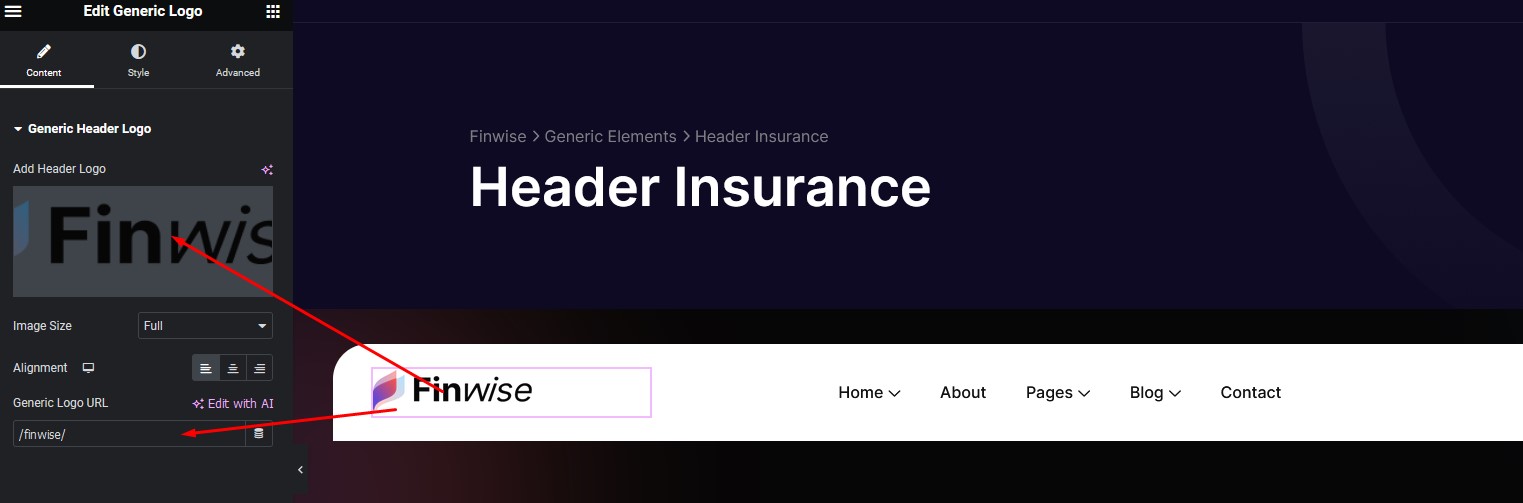
To change Logo navigate to Dashboard Generic Elements Generic Templates which page you want (open with elementor) and follow the following steps:


To customize Header navigate to Dashboard Generic Elements Generic Templates which page you want (open with elementor) and follow the following steps:

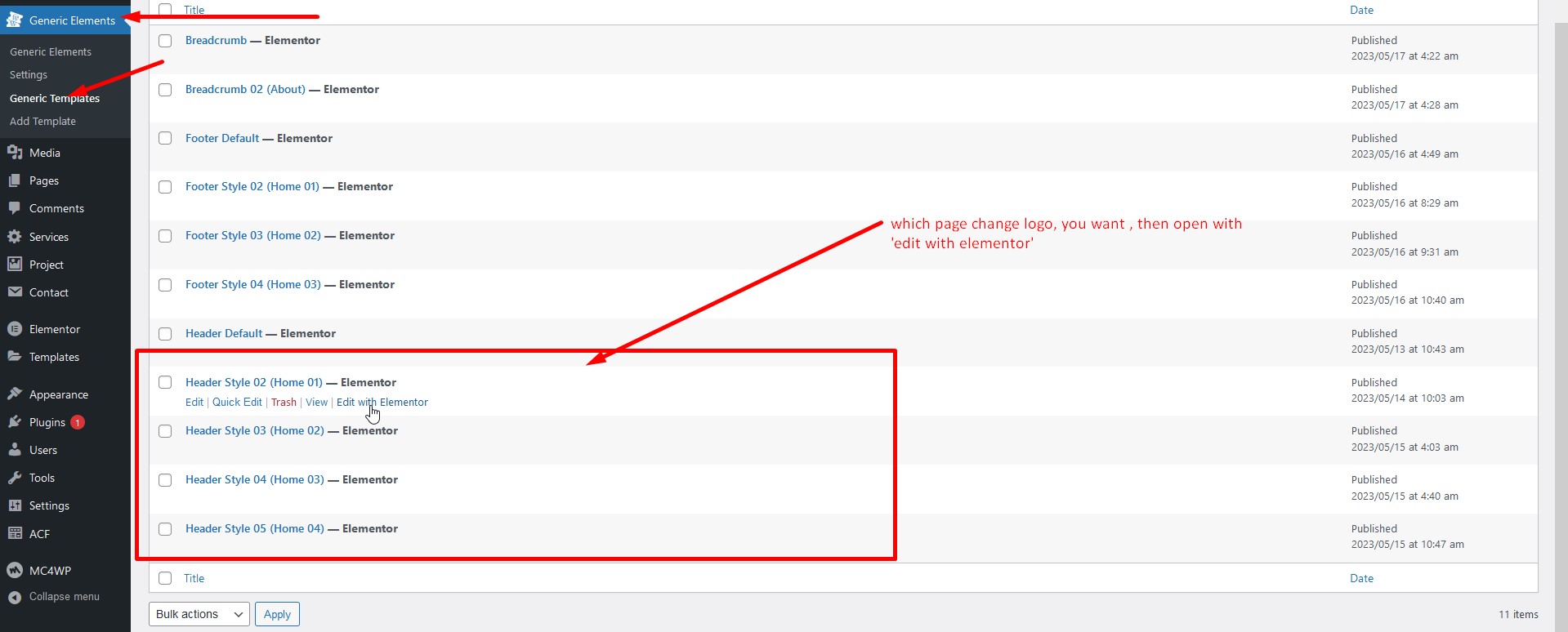
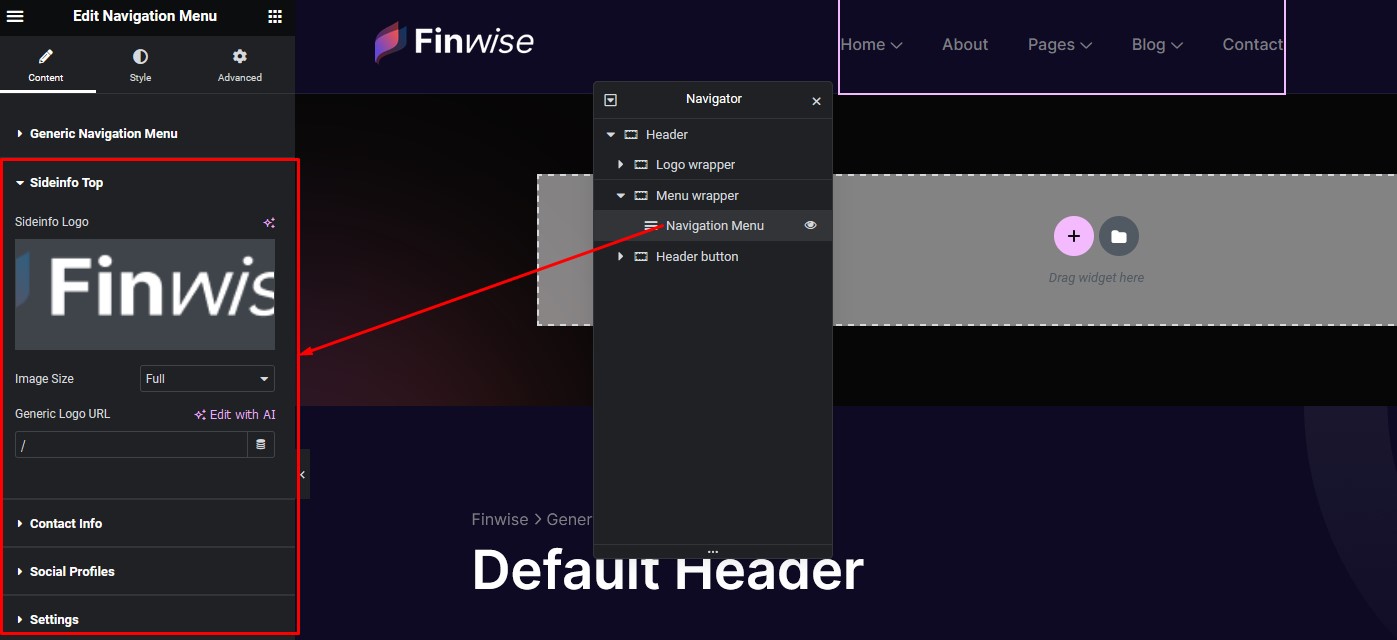
To customize Header side info navigate to Dashboard Generic Elements Generic Templates which page you want (open with elementor) and follow the following steps:

Elementor Page Builder has a lot of built-in widgets by default. But we've created 50+ custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under Bdevs Elementor section on Elementor edit mode.


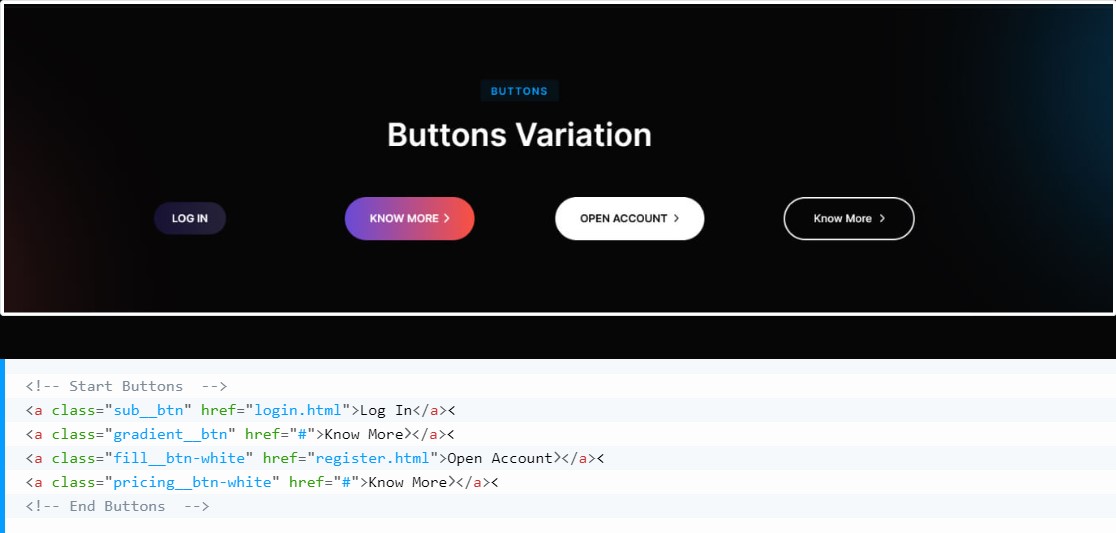
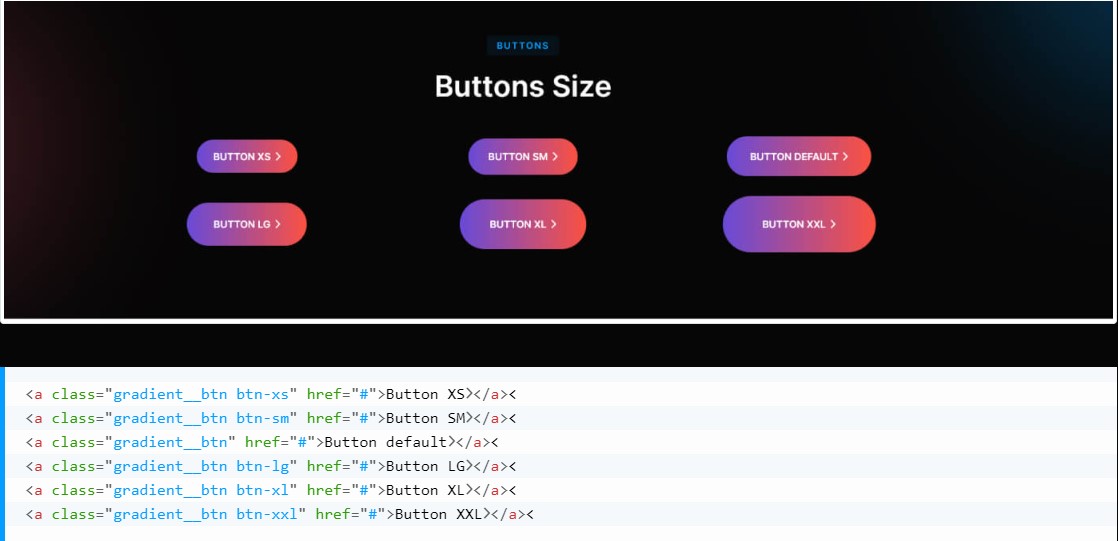
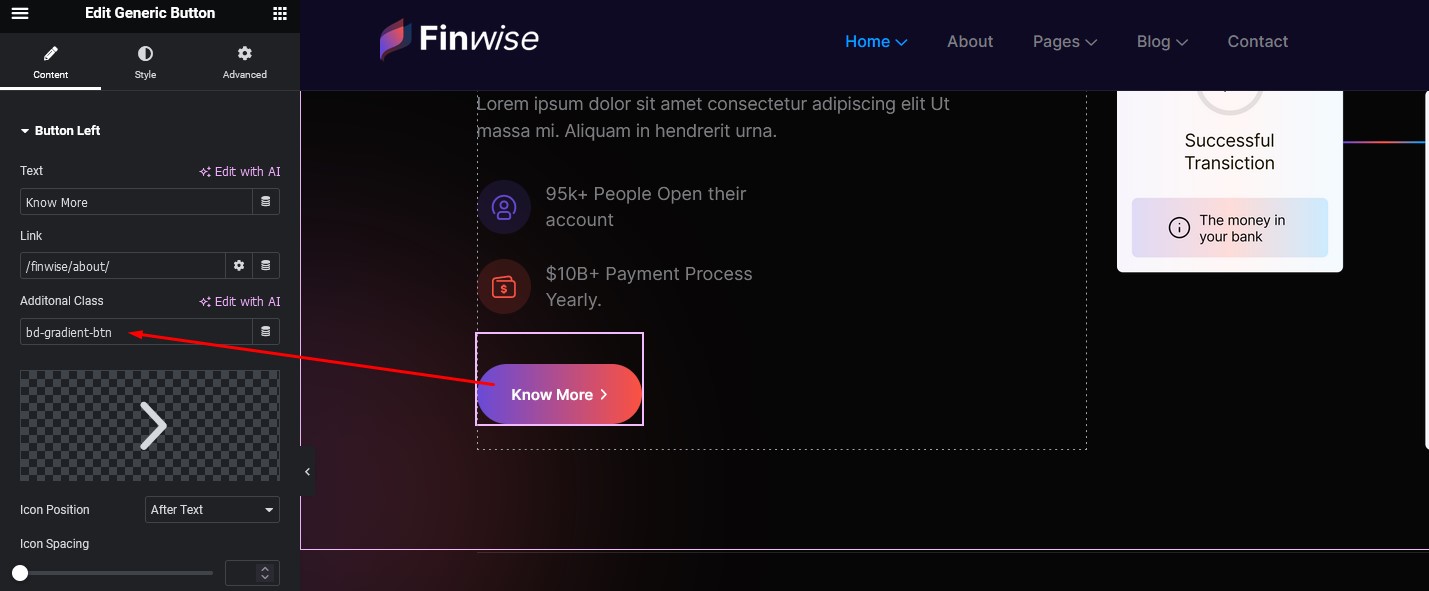
Finwise has 4 types of button. Just use the button class name in our button widget.



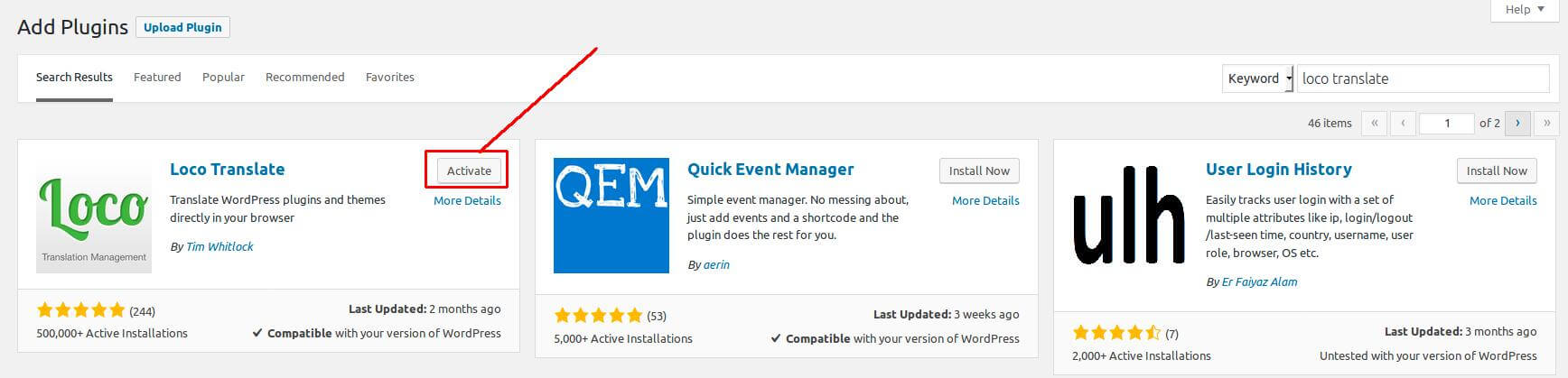
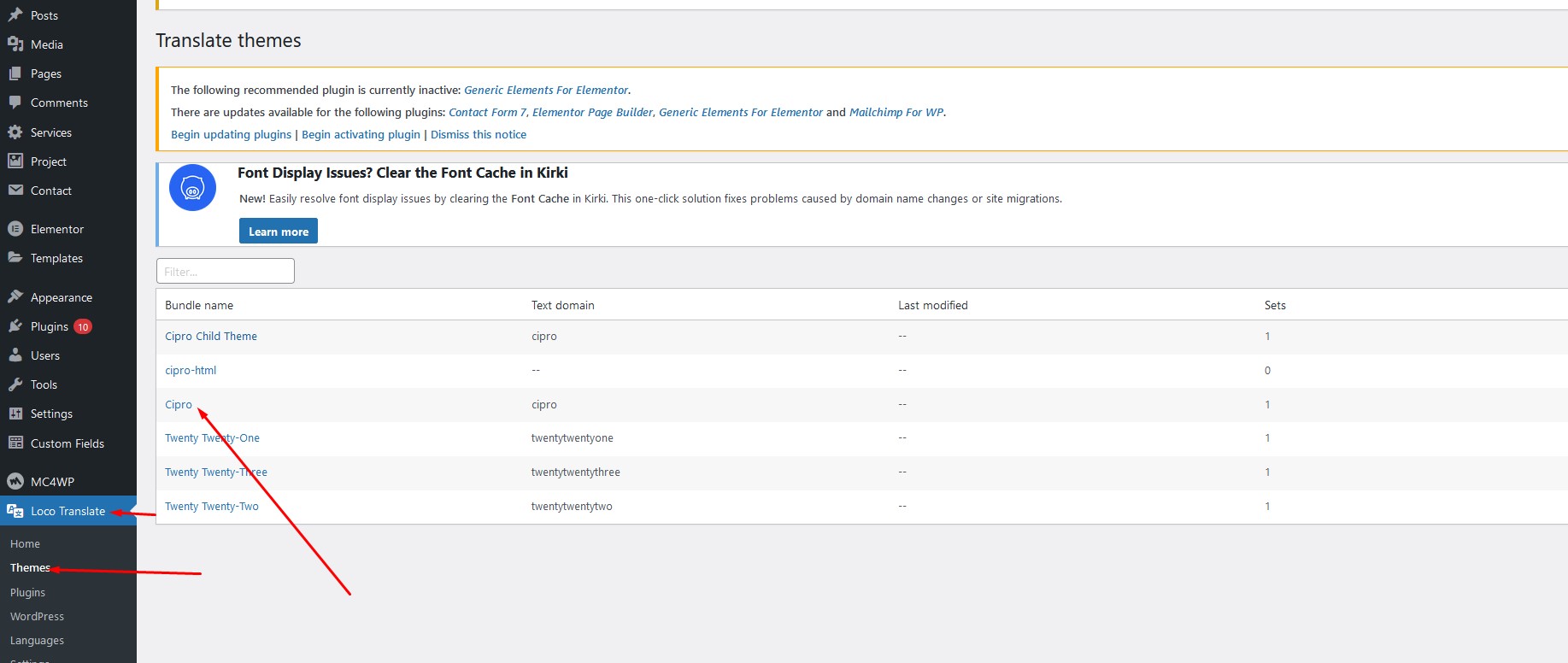
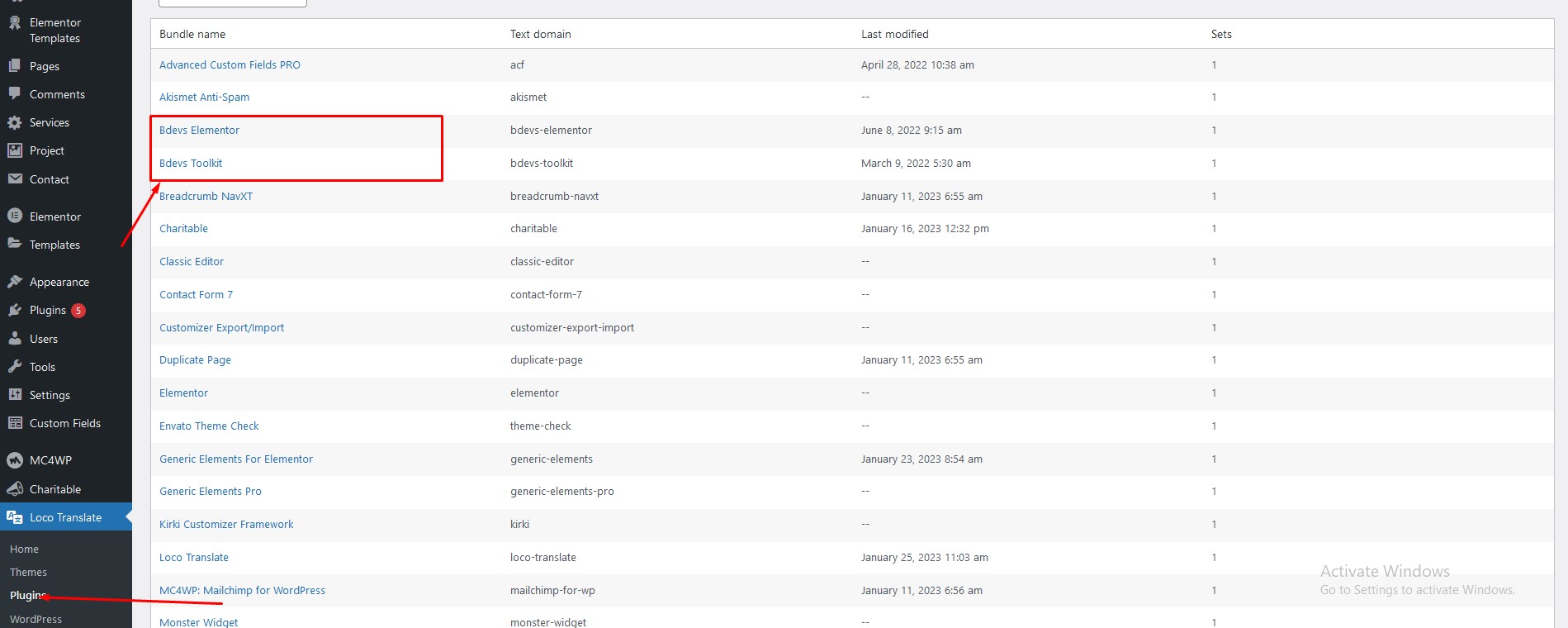
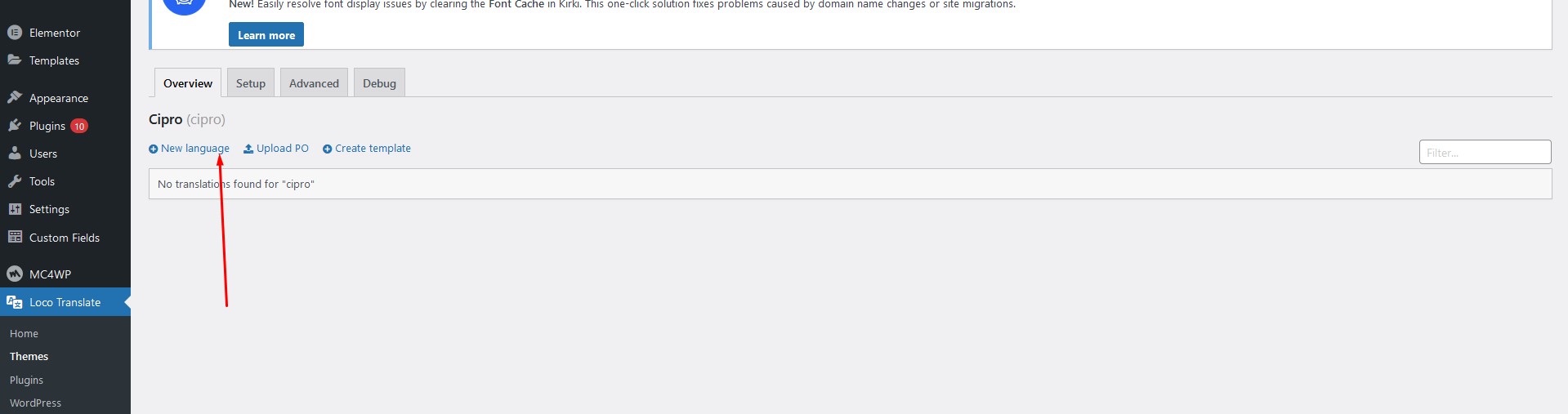
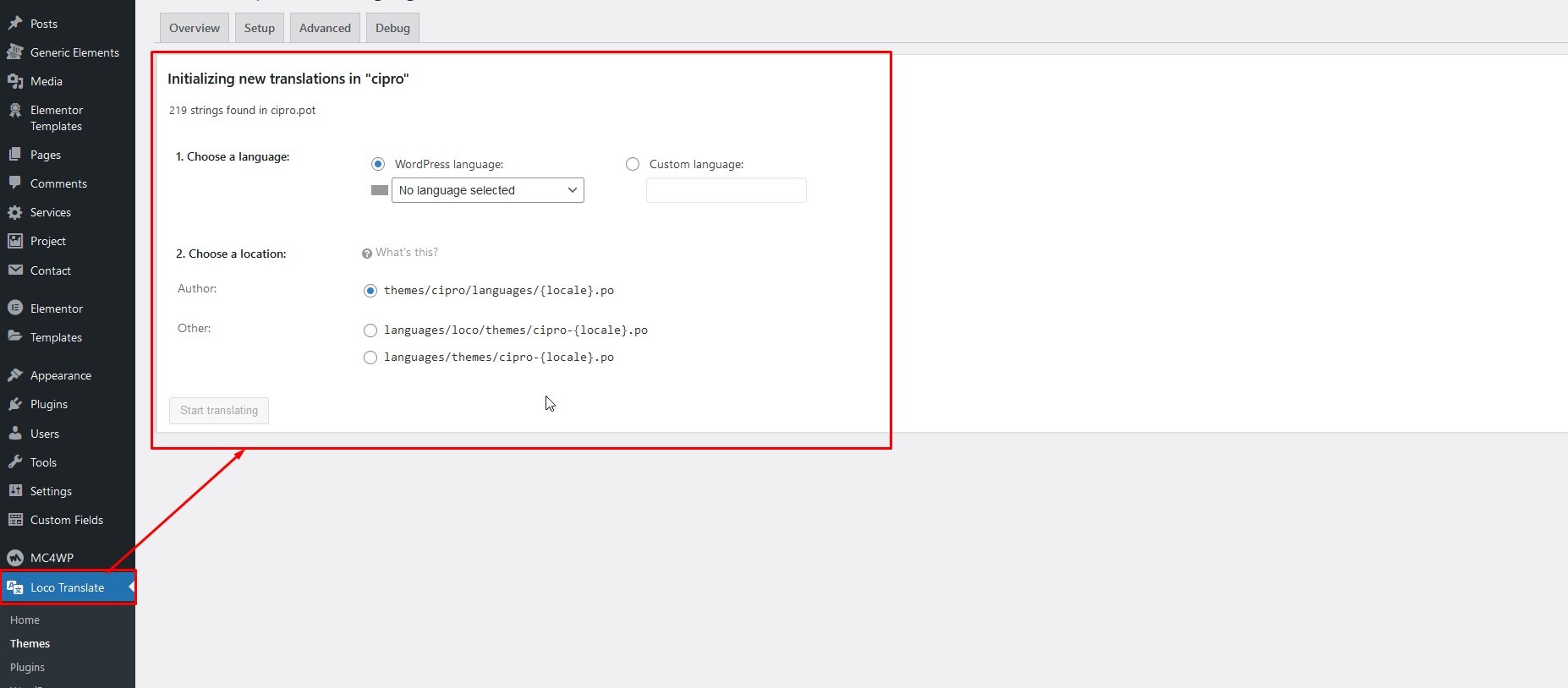
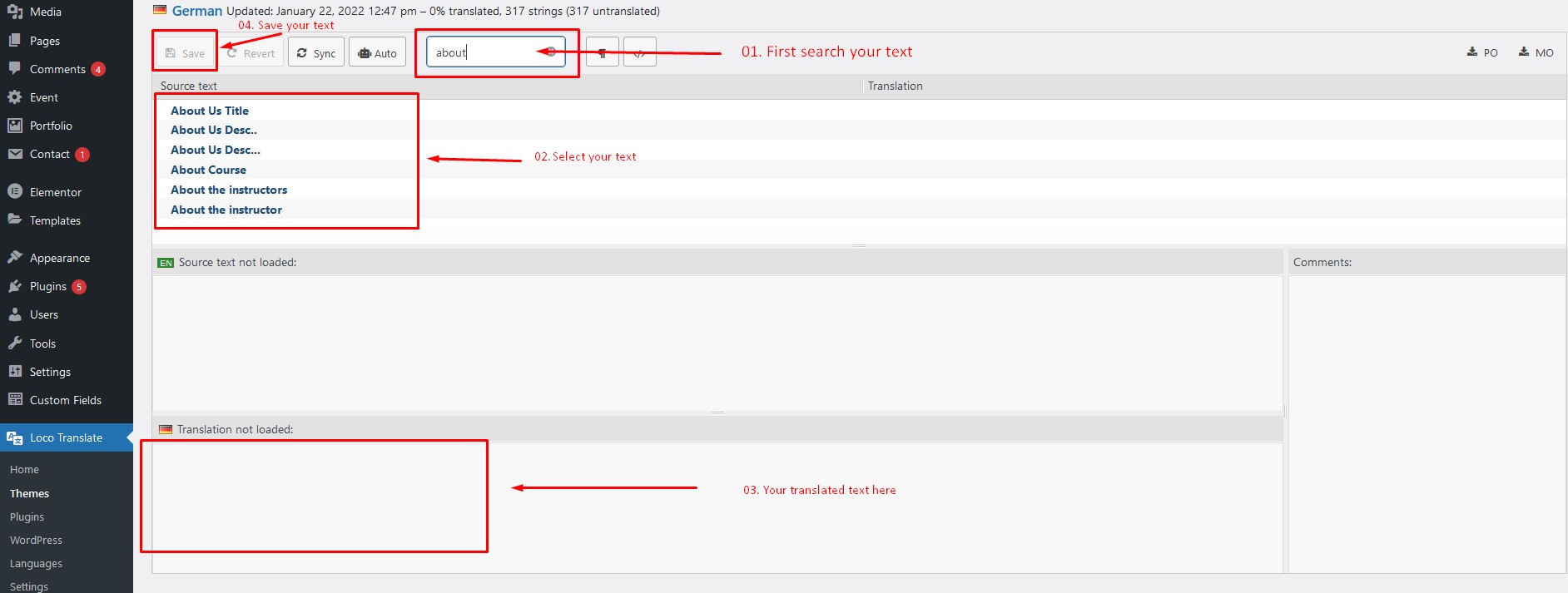
You can translate this theme to another language easily. You have to translate several things for your website to work properly.
You need to translate 2 things Finwise theme & bdevs-elementor and bdevs-toolkits
Here's a quick video tutorial about how to use Loco Translate:






We recommend that you use the Envato Market plugin to keep the theme up-to-date.
Here's a quick video tutorial explaining this method:
Get the truly answer from the friendly and fast support system. We are here to solve all of your issues.
If you face any issue please contact us at Support Ticket. We provide 10-12 hours real-time support for our customers.
Our working time is 8.30 AM - 6.30 PM, Saturday to Thursday (GMT+6). In some cases, the waiting time can be extended to 10-12 hours . Support requests sent during weekends or public holidays will be processed on the next Saturday or the next working day
Our Support System period is 6 months from the purchase date. During those 6 months, our support team are available to provide the item support services for all of customer's issues.
To speed up your request support, please check the following information before you create a support ticket.
Thank you for purchasing our theme.
If you need to theme customization or make custom theme or template. Please, you can contact us for this.
ContactIf you need to theme customization or make custom theme or template. Please, you can contact us for this.
Contact